Create Coupon
Step by step guide on how to create a new coupon
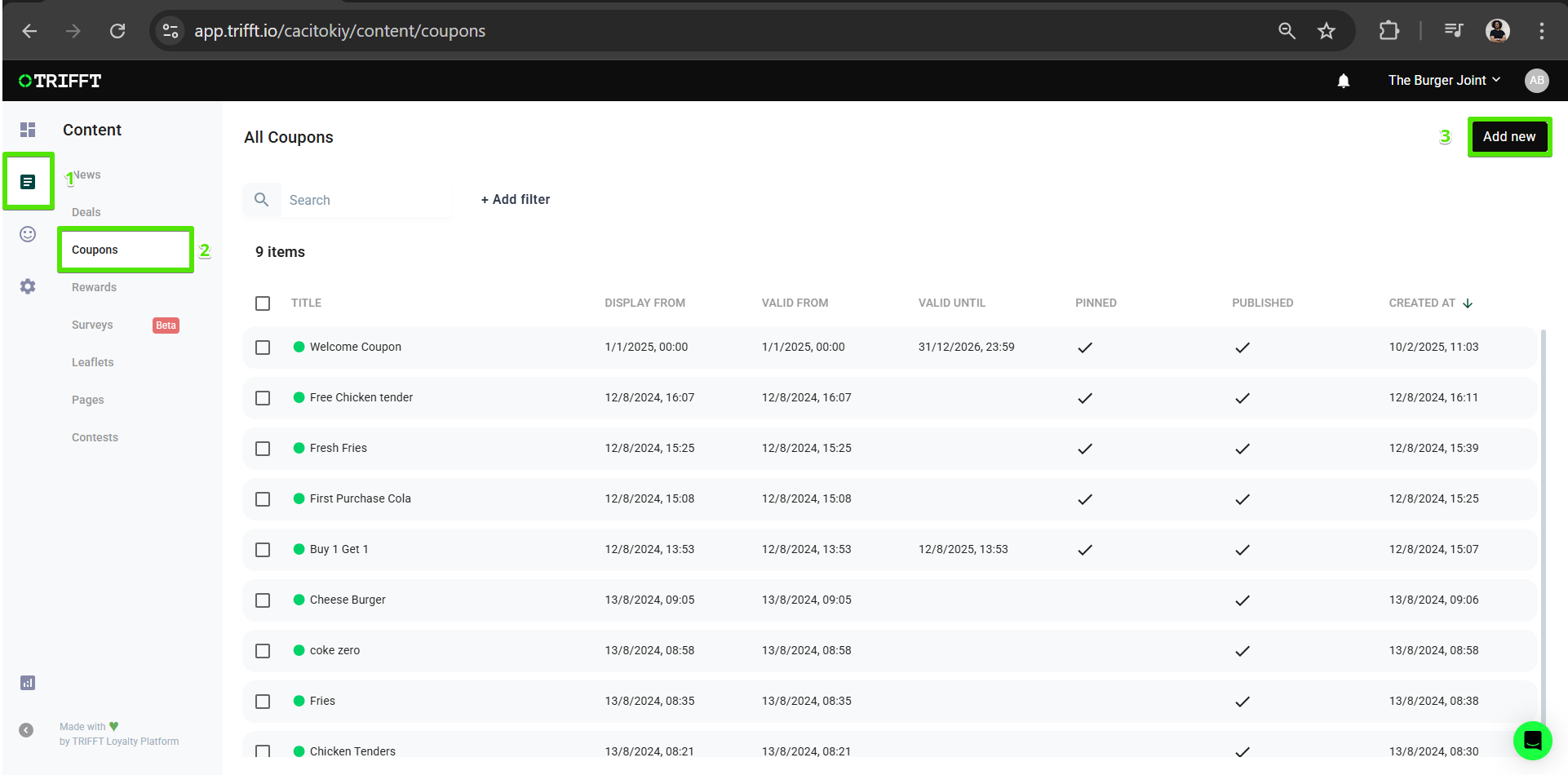
1. Click on Content, Coupons & Add New

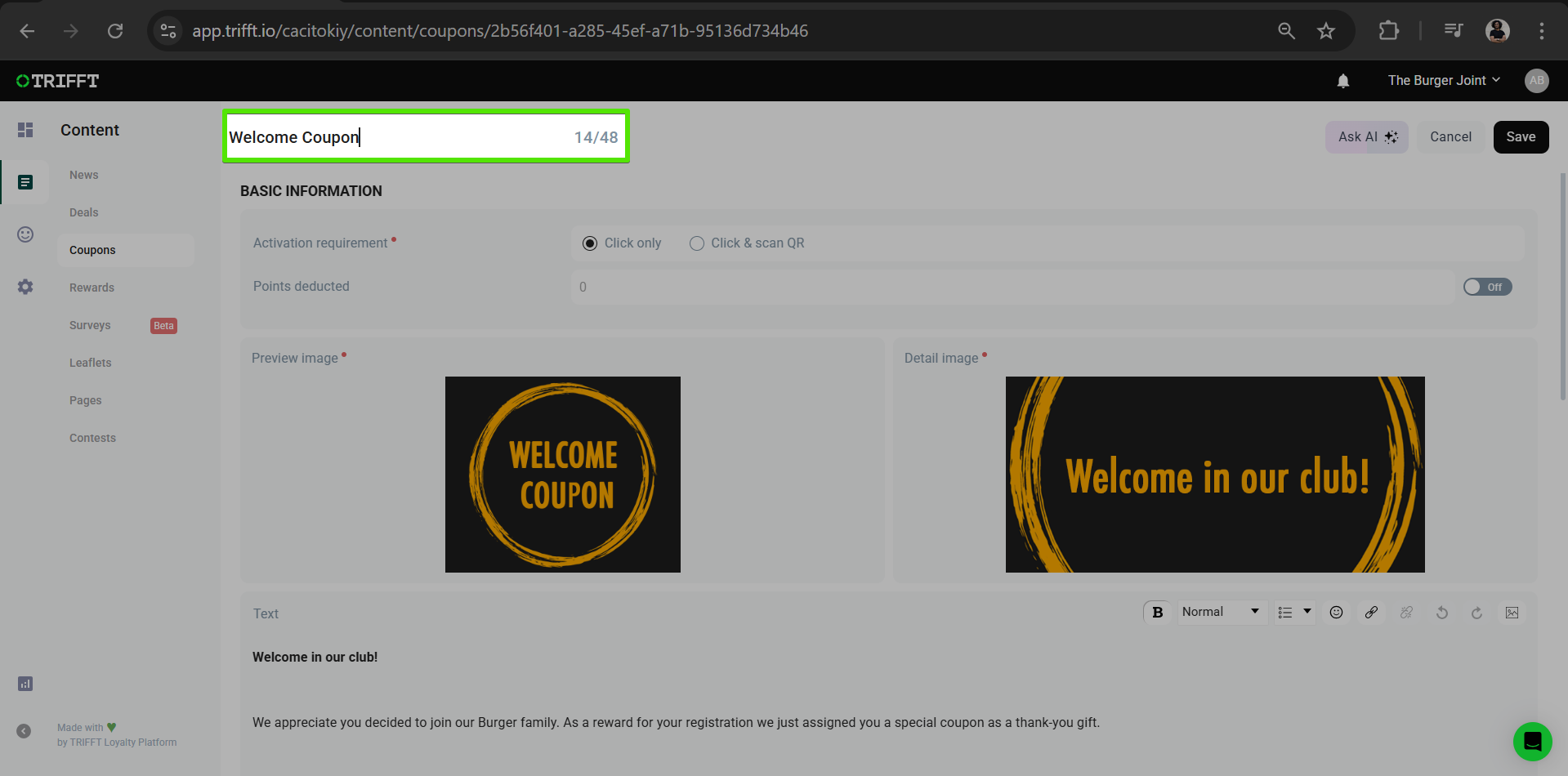
2. Fill out the Title for the Coupon

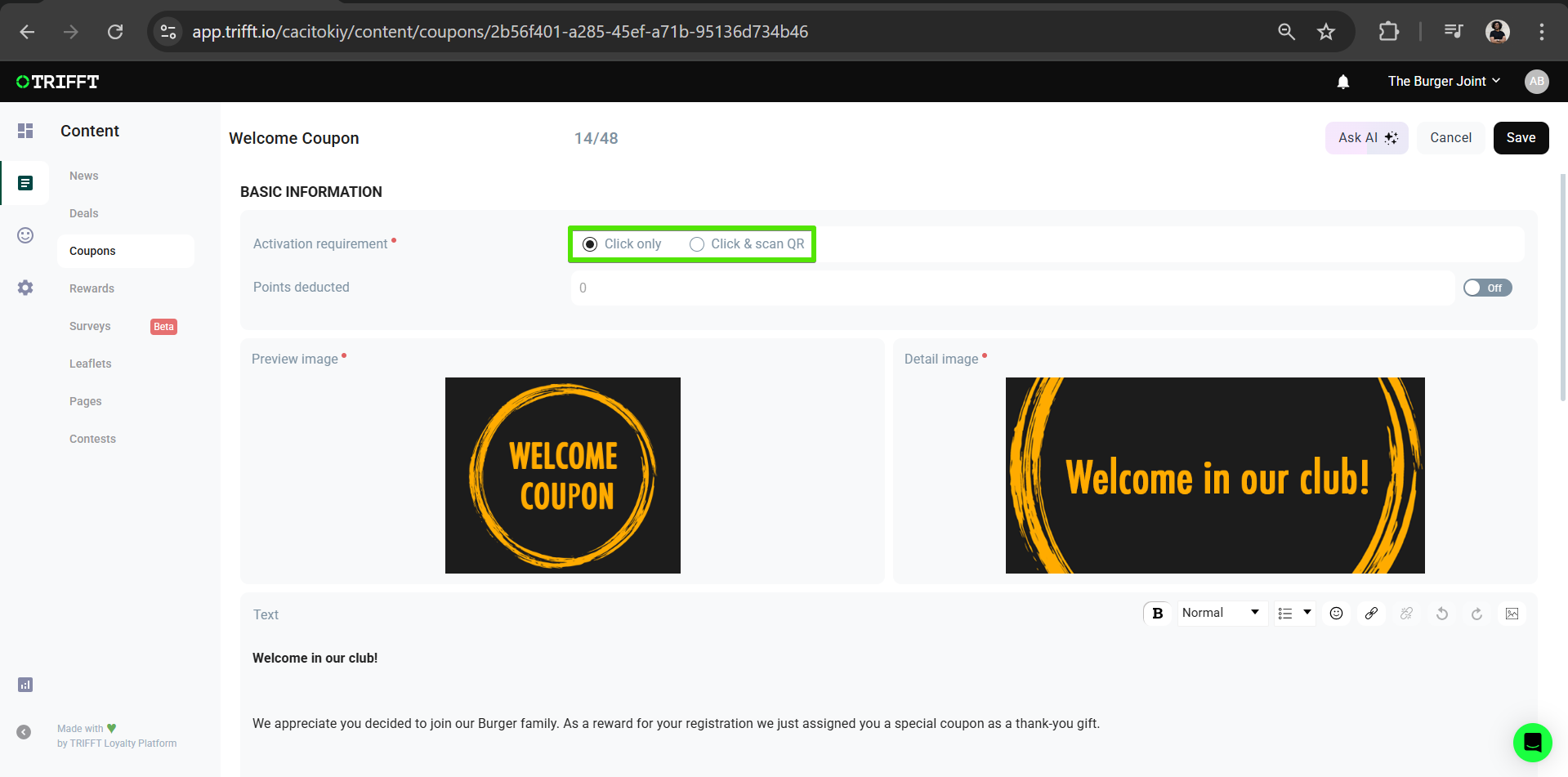
3. Select "Activation type"
Choose the "Click Only" option if you wish for Members to activate their coupons solely by clicking on them. If however you wish for Members to scan the Venue QR to activate the coupons choose the "Click & scan QR" instead.

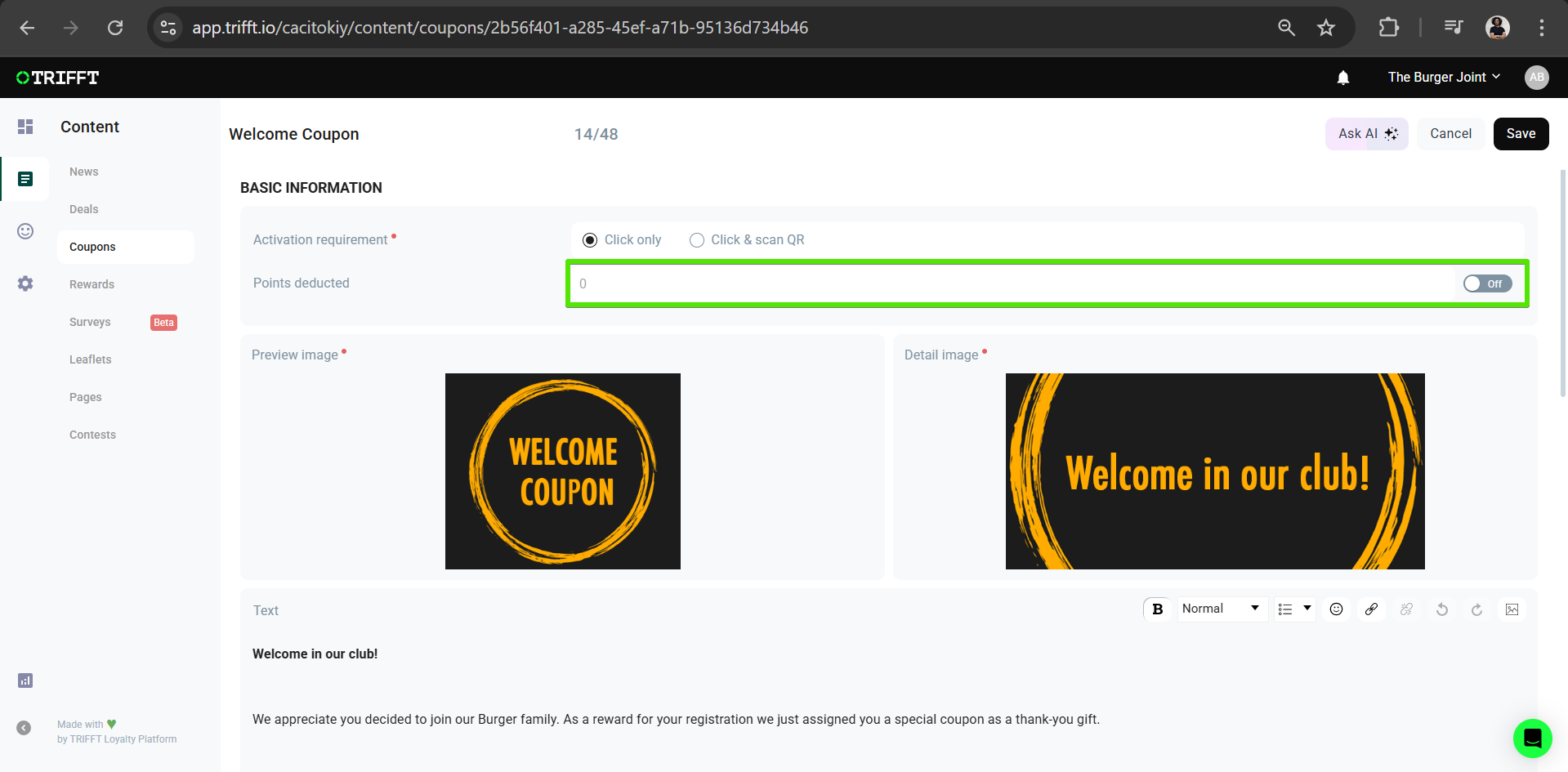
4. Check points_required
If you want to require Members to spend points to access coupons, enable the "points_required" option. Then, specify the number of points deducted from their wallets upon coupon activation.
If you don't want to take points for the coupon activation leave the "points_required" turned off.

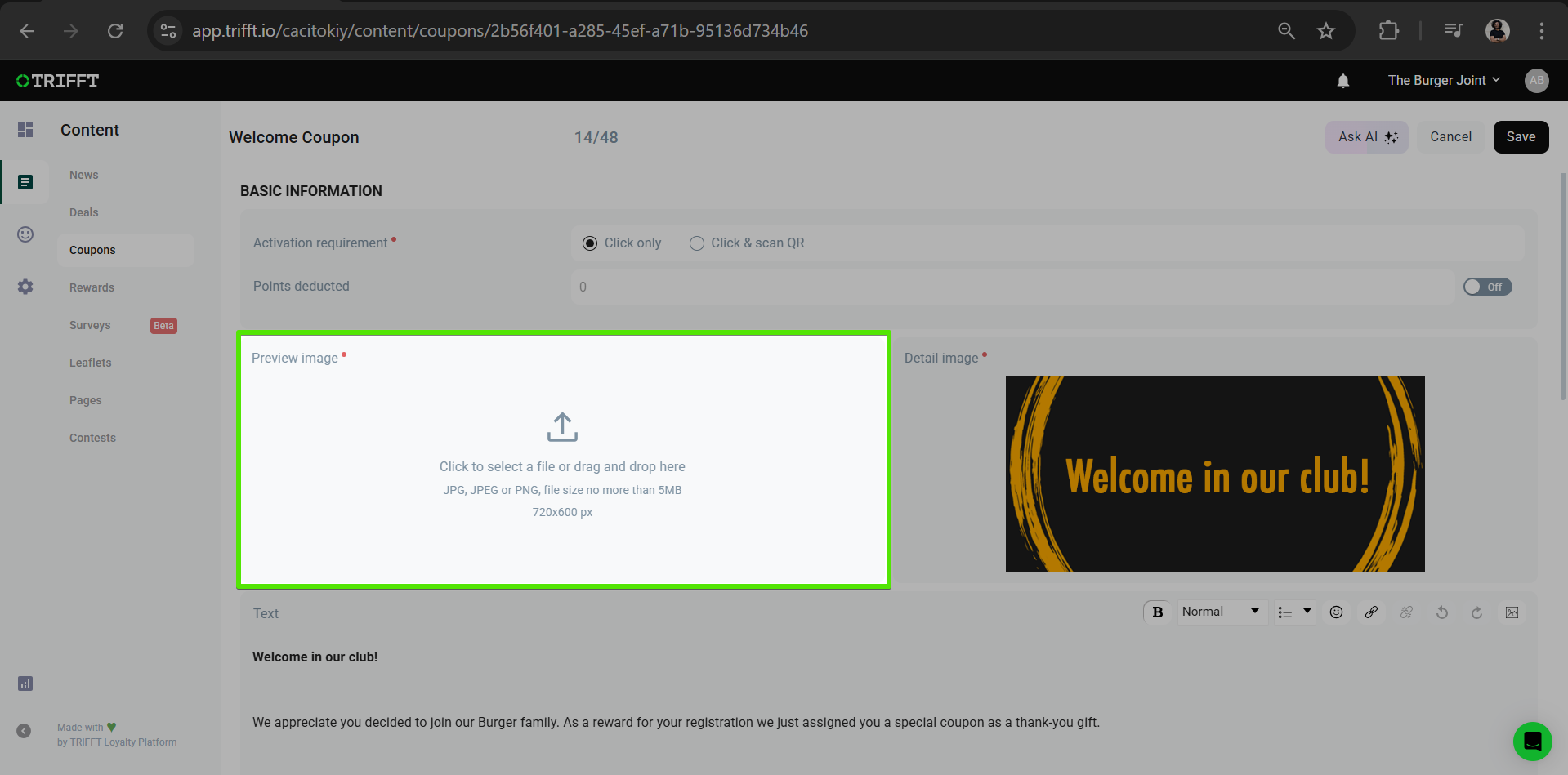
5. Upload a Preview Image for Coupon
The preview image serves as a visual representation of the coupon for Members to view before opening it.
To upload an image, click on the upload_icon or drag your preferred preview image directly into the Preview image area. (Please note that providing a preview image is mandatory. Coupons without a preview image cannot be saved.)

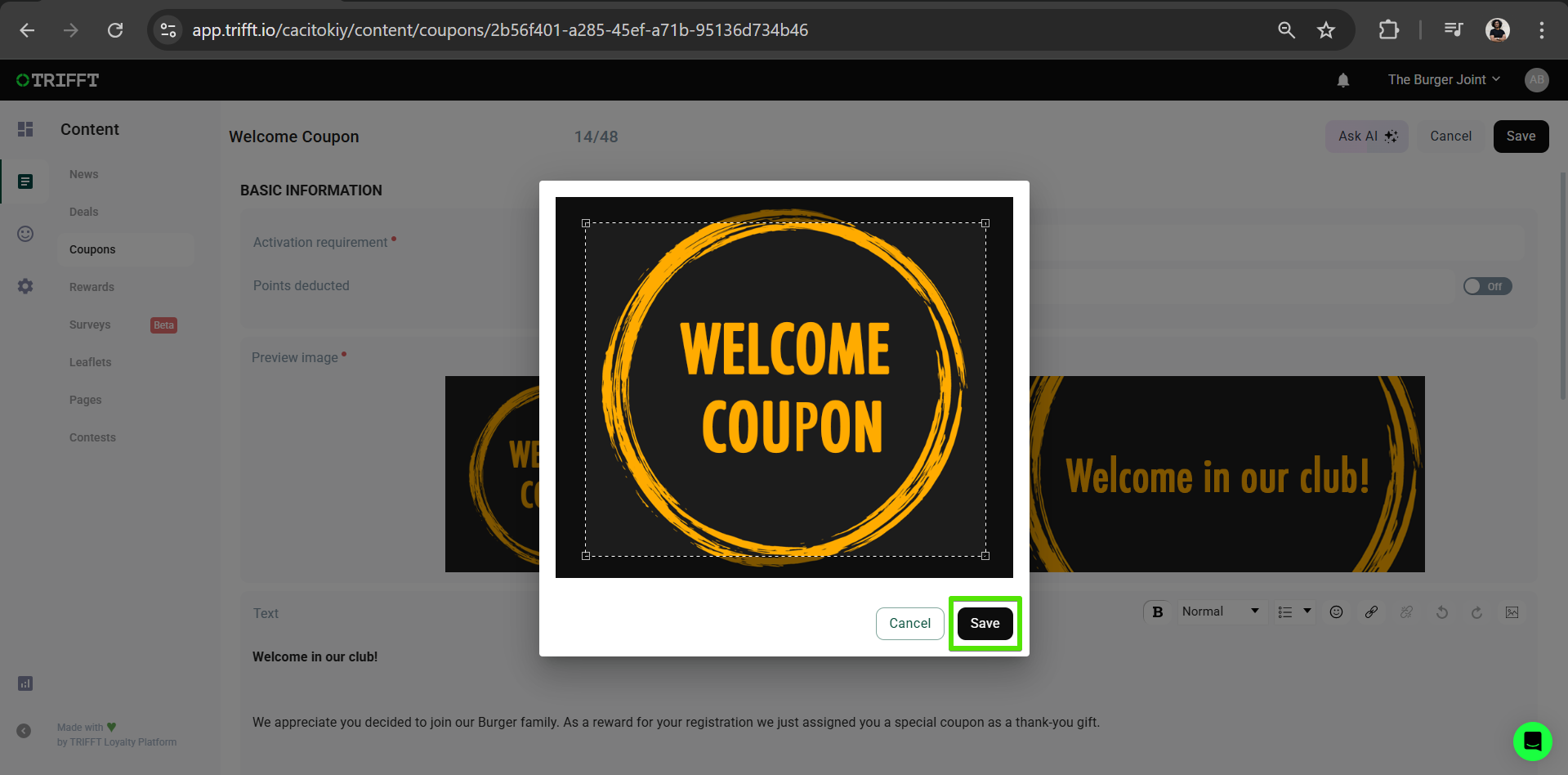
6. Adjust the preview image & Save

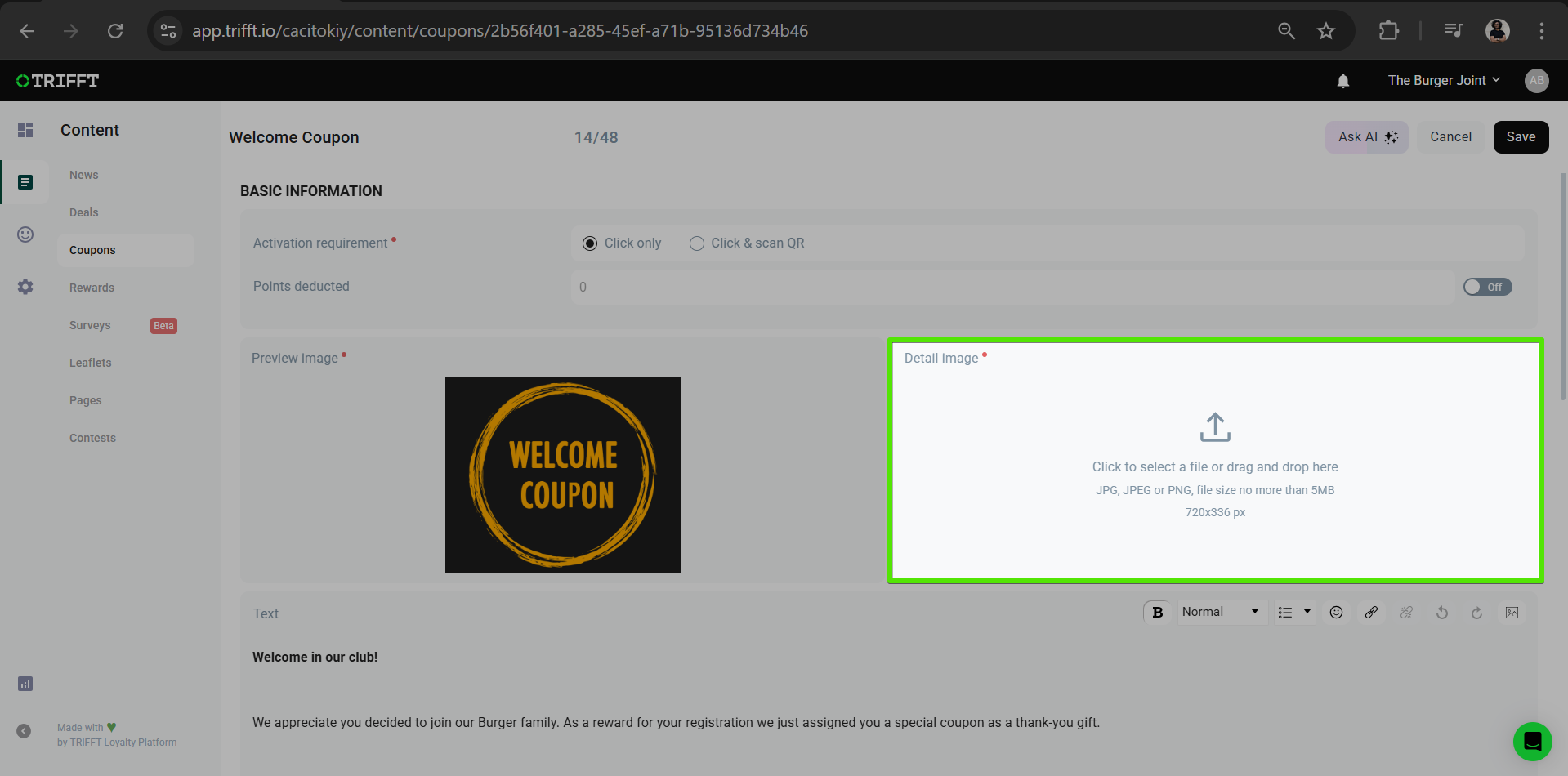
7. Upload the Detail Image
The Coupon Detail image is displayed within the main body of the coupon after a Member opens it from the coupon list.
To upload an image, click on the upload_icon or drag your preferred preview image directly into the Detail image area. (Again please note that providing a Detail image is mandatory. Coupons without a Detail image cannot be saved.)
Repeat the same steps as you did for the Coupon Preview image.

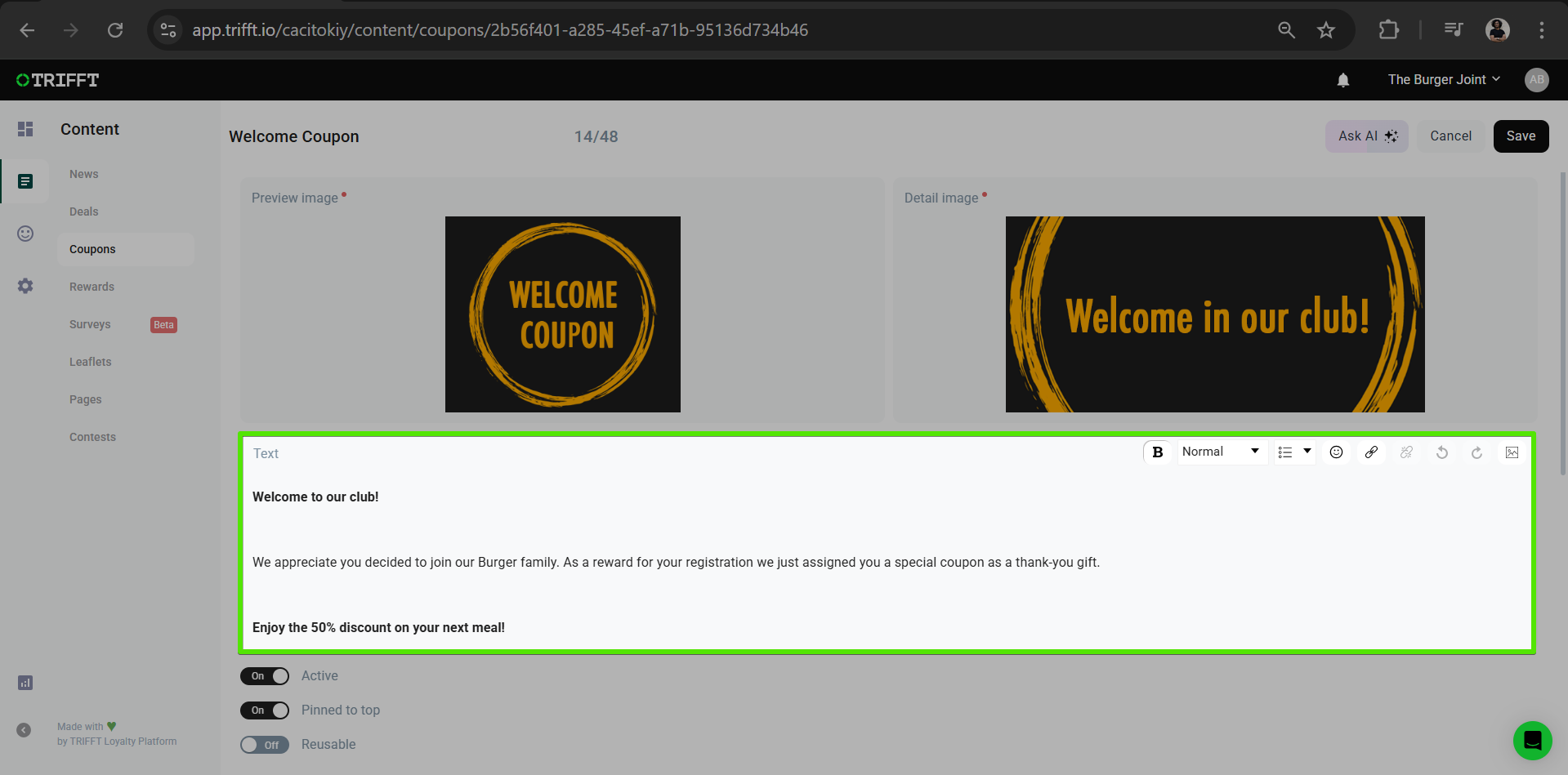
8. Fill out the main body text
This section is used to provide additional information about the coupon to the customer.

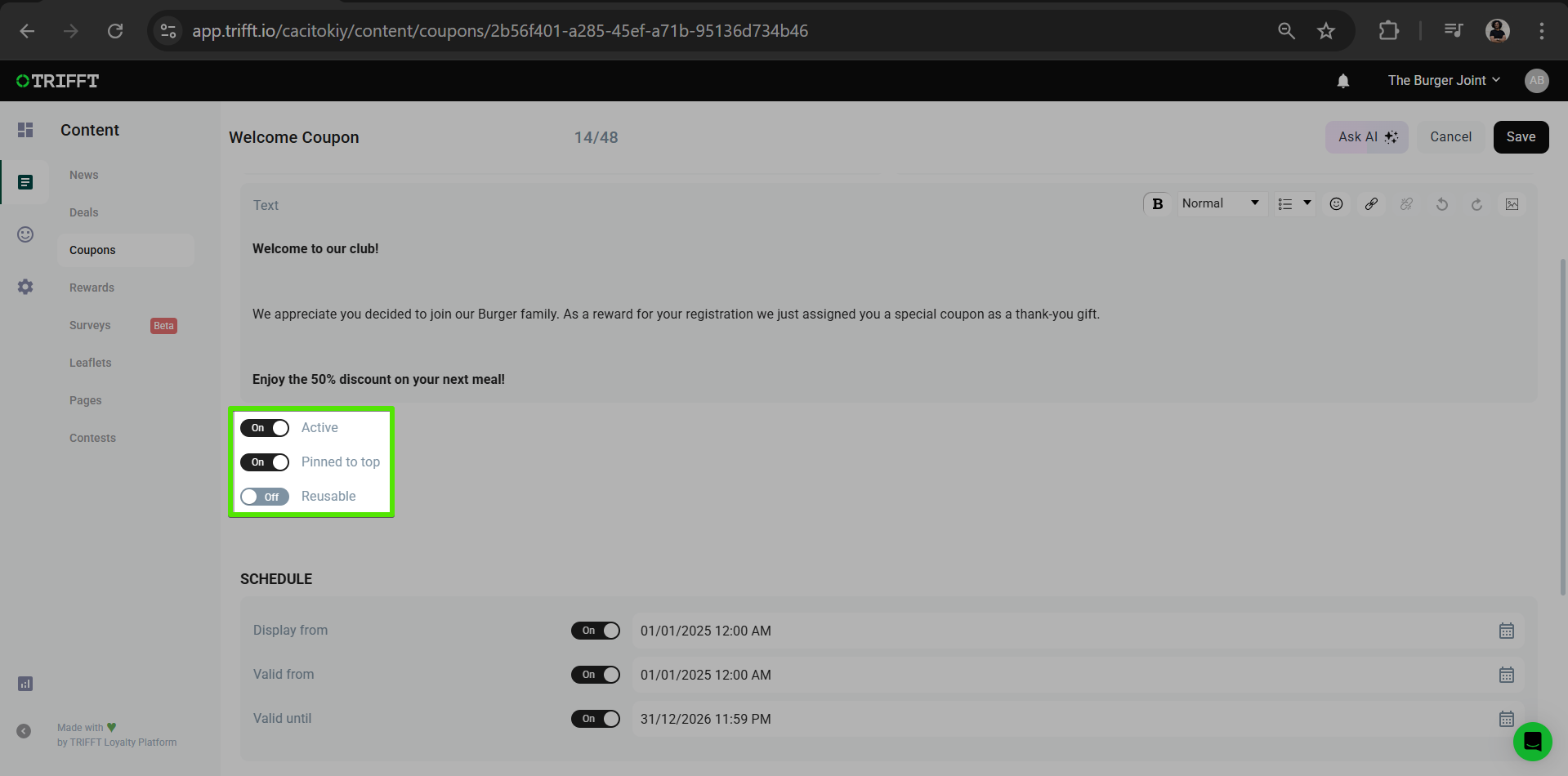
9. Configure the toggles
Active toggle: Coupons that do not have this toggle turned on will not be visible to members.
Pinned to top: This toggle makes sure that the coupon is visible on top of the list of coupons available in the app.
Reusable: Toggling this setting on ensures that the selected coupon can be used multiple times.

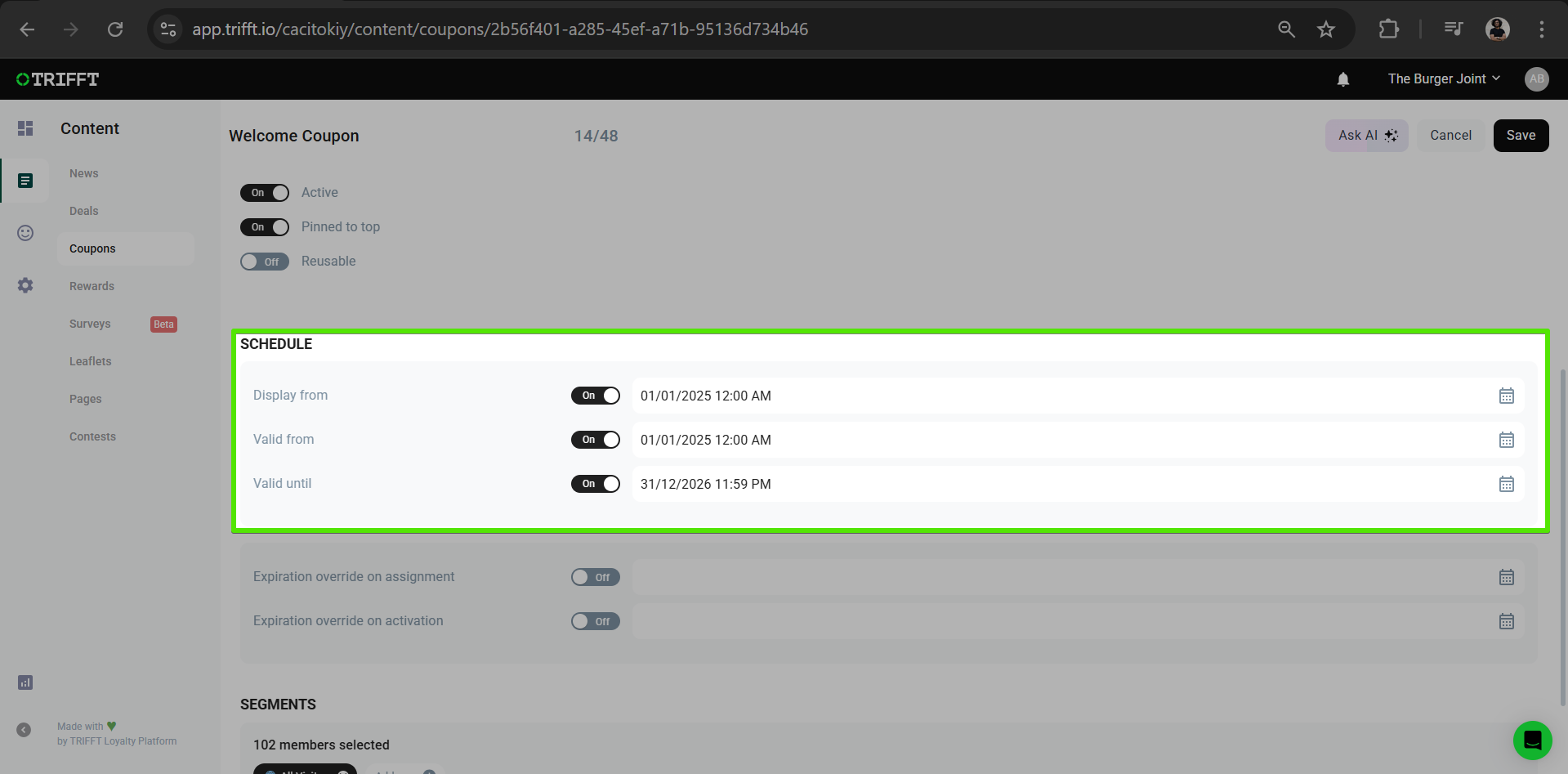
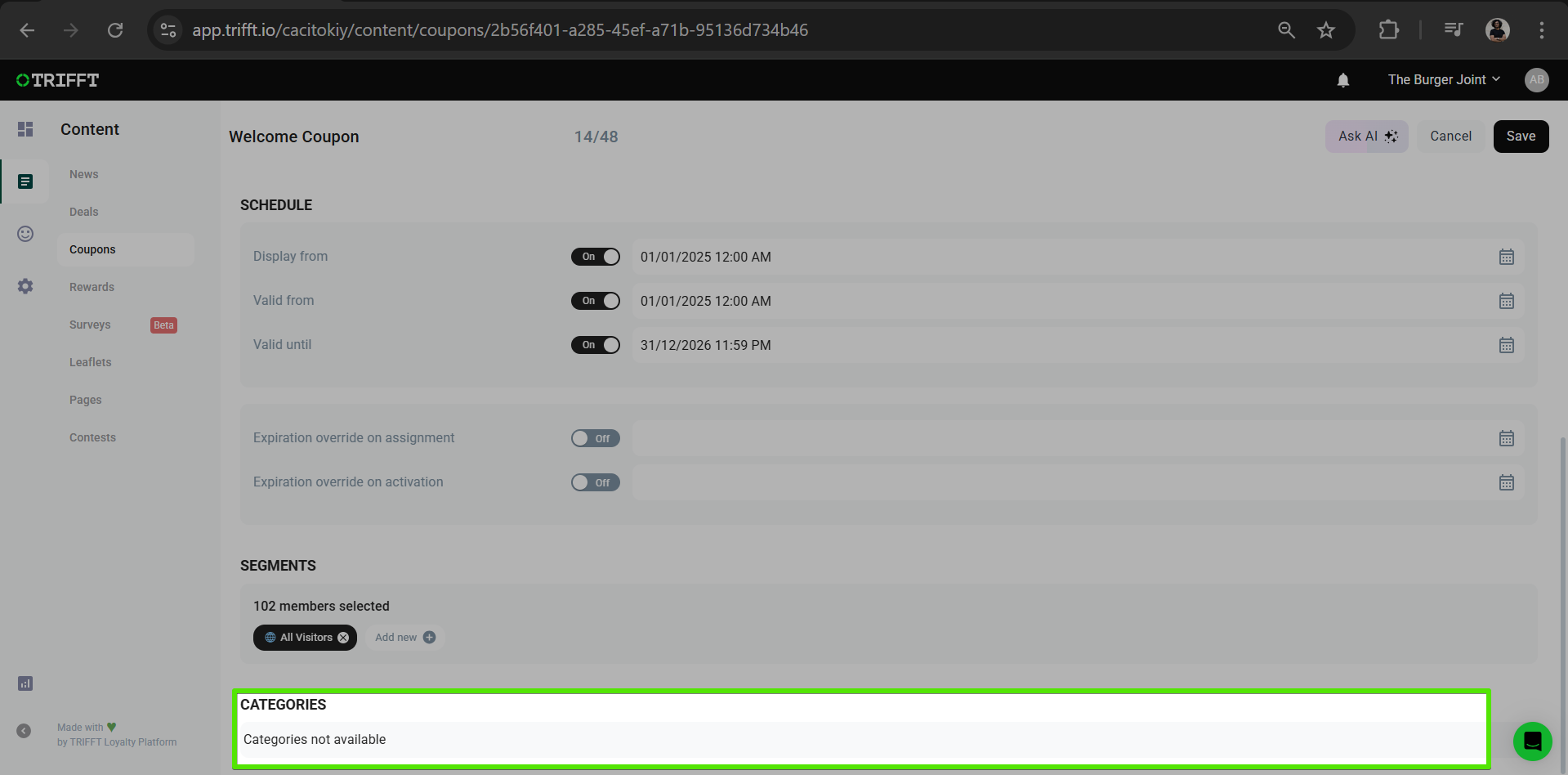
10. Adjust the Coupon Scheduling options
Display From: This date indicates when the coupon will become visible to Members.
Valid From: This date indicates when the coupon will be accessible (valid / functional) to Members.
Valid Until: This date indicates when the coupon will stop being accessible (valid/functional) to Members.

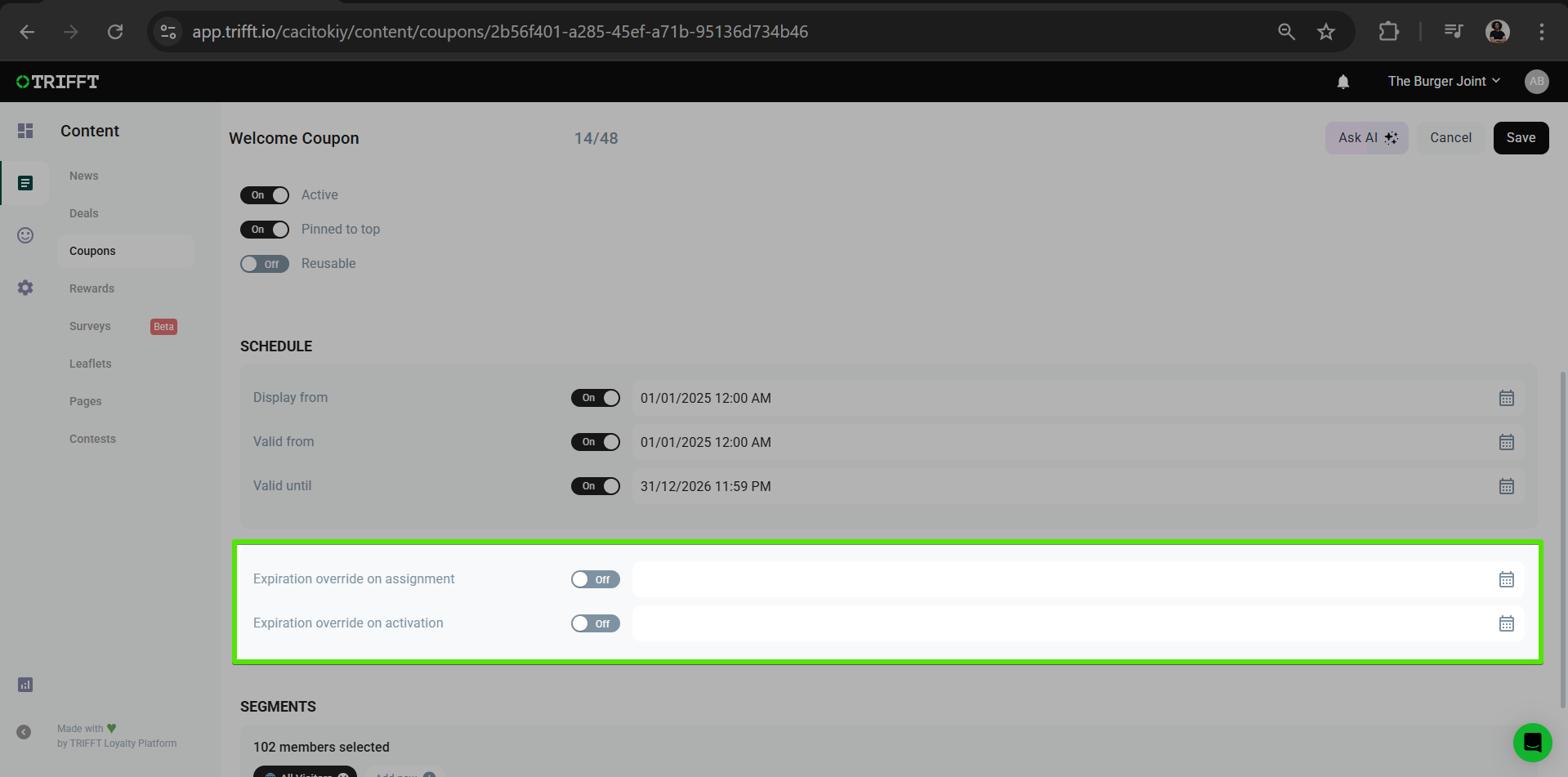
11. Adjust Coupon Expiration overrides
If you wish to set a time limit for Members to activate and redeem the coupon, enable these toggles and set the desired limit (in minutes, hours, or days).
For /more information on Coupon Expiration Overrides, please refer to the following article Configuring Coupon Overrides

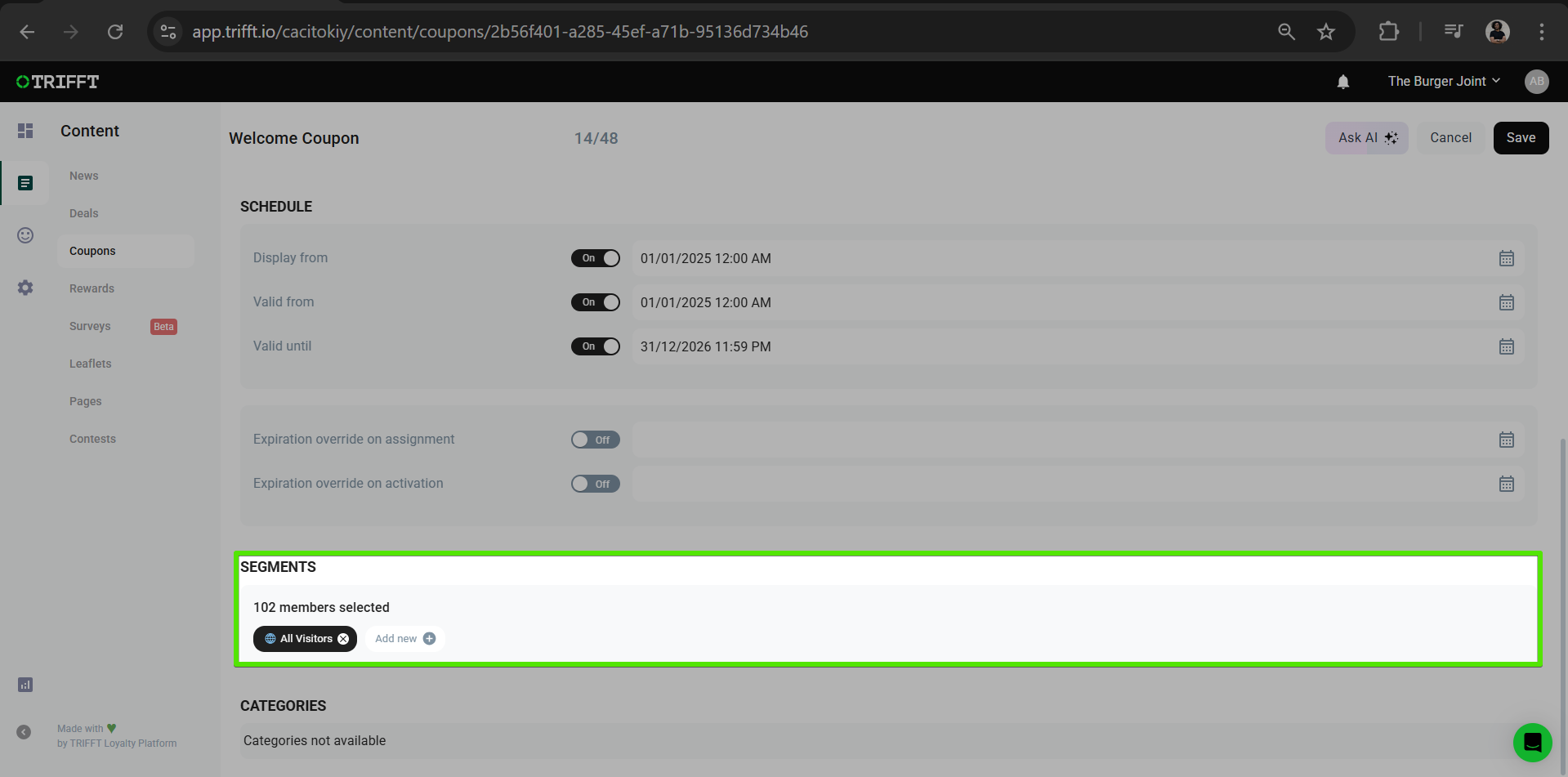
12. Add segments
You have the option to send the coupon to everyone, or you can choose to send it only to specific Members by selecting the corresponding segments.

13. Add a coupon to a specific category if...
If you wish to categorize a coupon, you can select from the available category list. If no categories are available, please refer to the Category section for further guidance.

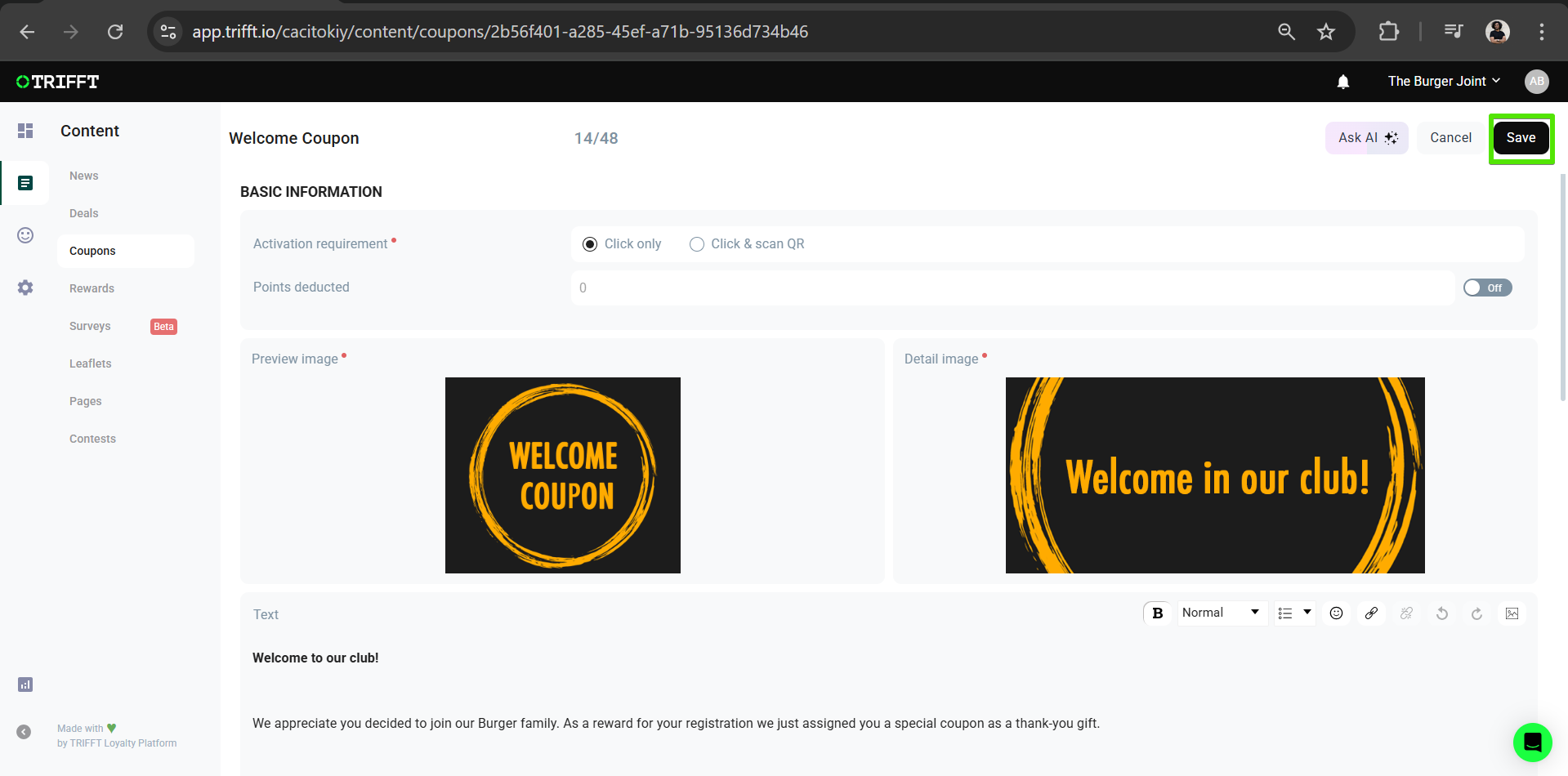
14. Save the Coupon

Notice:Depending on the type of integration, coupon codes can be essential part of the loyalty journey. For more information refer to this article Adding Coupon Codes
Updated 22 days ago