Leaflets
This article explaines the main purpose of Leaflets feature.
What Are Leaflets?
- Definition: Leaflets are uploaded PDF documents that serve as a way to share and display information to customers.
- Purpose: The primary purpose of Leaflets is to allow customers to view PDF documents directly within the app.
Key Features
-
Multiple PDF Uploads:
- Users can upload multiple PDF documents, each of which is saved as a separate Leaflet.
-
Leaflet List Management:
- The Leaflet section displays a list of all uploaded Leaflets.
- The list can be sorted by date, ensuring users can quickly find the most recent documents.
- Leaflets can be pinned to the top of the list for priority visibility.
-
Accessibility:
- Leaflets can be accessed via an icon in the bottom navigation bar of the app (optional).
- You can configure a widget on the Home screen to display a list of Leaflets for a quick access.
Example Use Case
Scenario:
A company wants to share product catalog and another documents related to their products.
- PDFs are uploaded as Leaflets.
- The Leaflet section is organized (sort or pin manuals for quick access).
- Customers uses bottom navigation bar to instantly view the available documents.

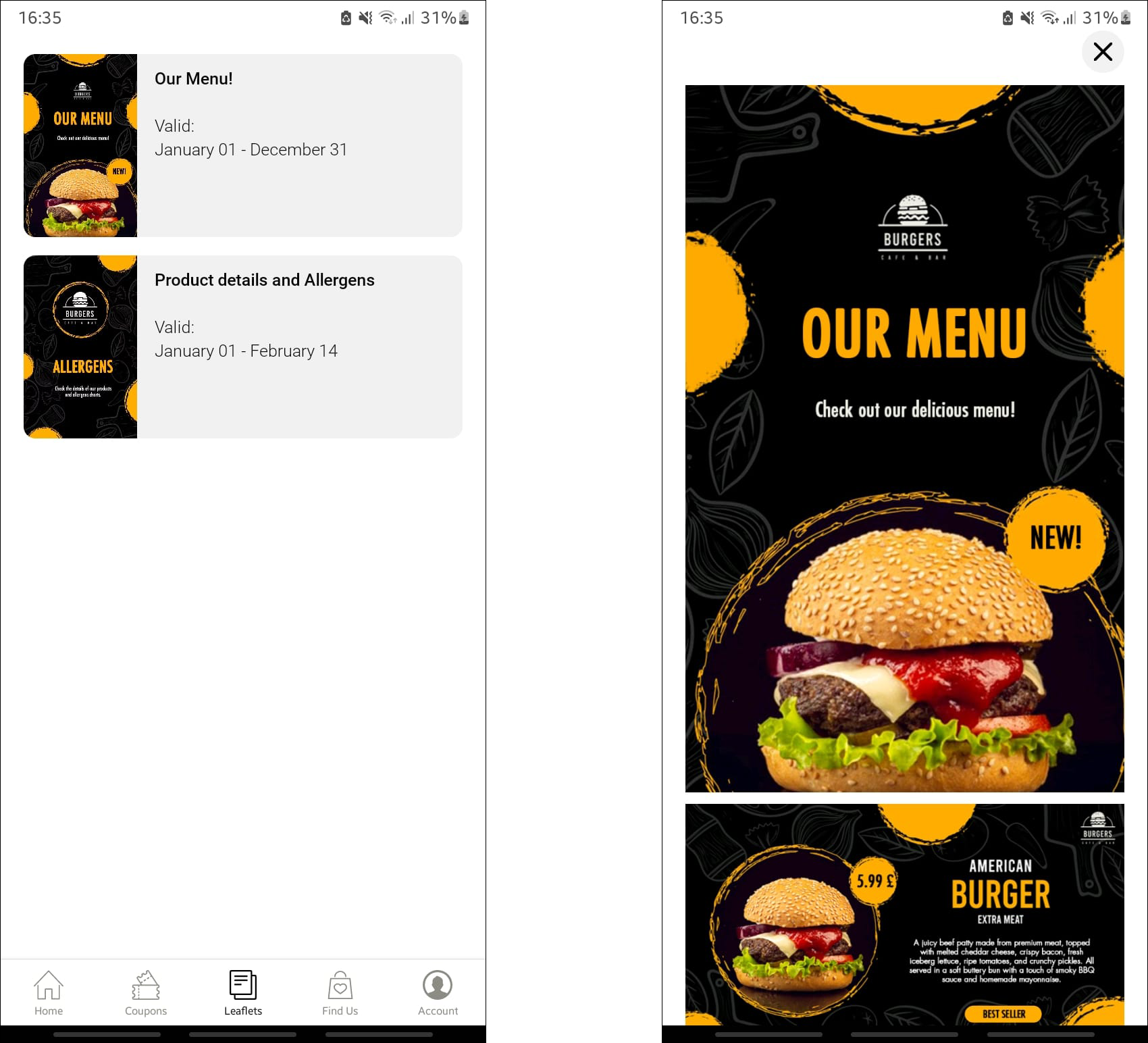
Preview of leaflets section and detail of PDF in app
Updated 3 days ago