Leaflets Advanced Functions
This guide covers advanced functions for managing Leaflets, including deleting, duplicating, editing leaflets and sending push notifications.
Deleting a Leaflet
Warning: Deleting a Leaflet removes it permanently from the system. This action cannot be undone.
- Navigate to the
Content (1)and selectLeaflets (2). - You will see a list of all Leaflets saved in your project.
- Right-click on the
Leaflet (3)you wish to delete and chooseDelete (4). - Confirm the deletion when prompted.

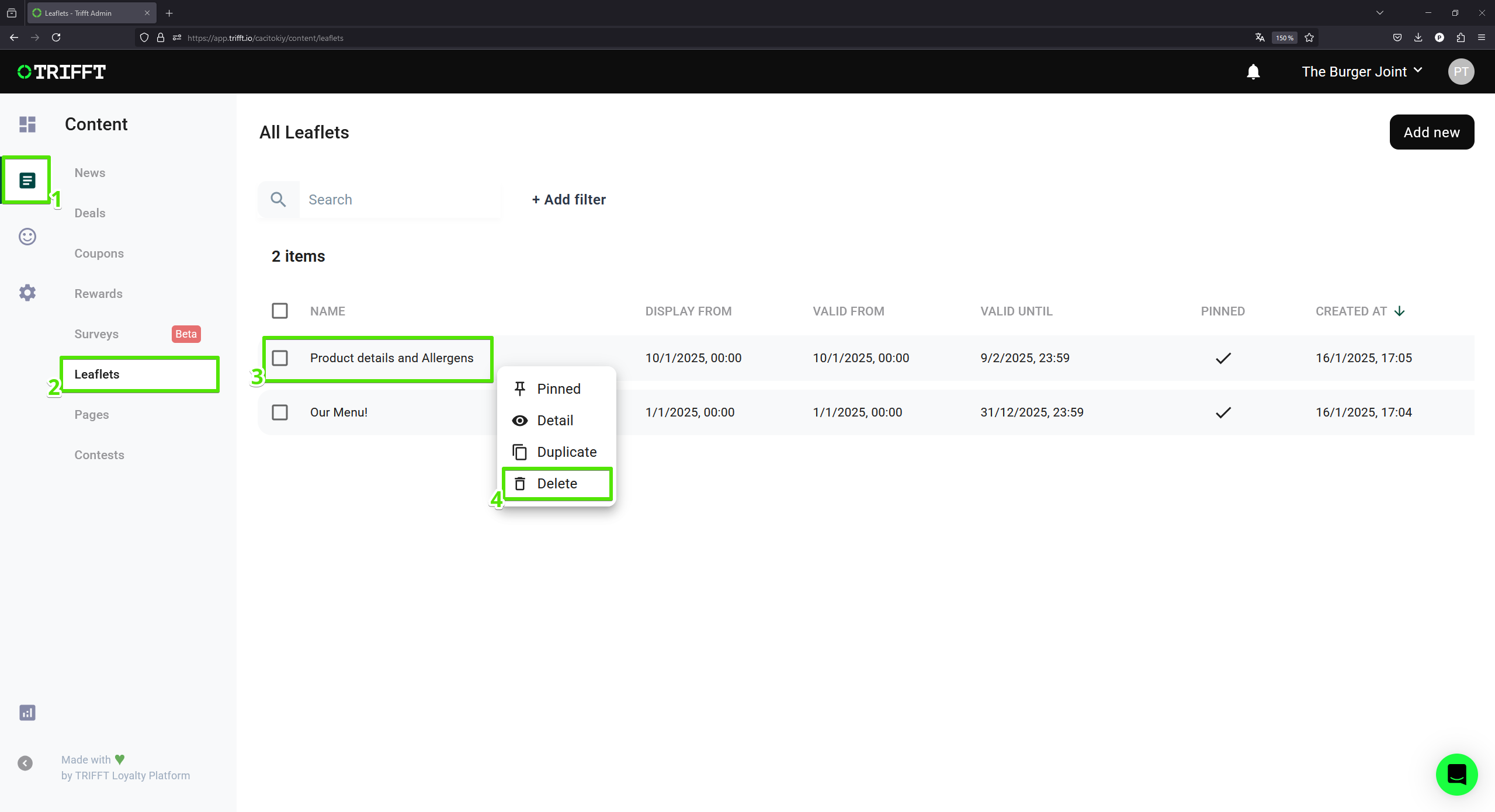
Deleting a leaflet
Duplicating a Leaflet
Duplicating a Leaflet allows you to quickly create a copy of an existing Leaflet with the same settings, saving time when creating similar Leaflets.
Example scenario:
- You have an existing Leaflet named "Menu" with configured visibility and validity settings.
- You need to create a new Leaflet called "Wine Card" with the same validity and visibility.
- Instead of creating new leaflet and setting everything up manually, you can duplicate the "Menu" Leaflet, update its name and content (preview and PDF), and save it.
- Navigate to the
Content (1)and selectLeaflets (2). - Right-click on the
Leaflet (3)you want to duplicate and selectDuplicate (4). - A configuration window will now open.
- Modify the necessary details (such as name, preview image, and PDF document) and save the new Leaflet (see editing in the section below).

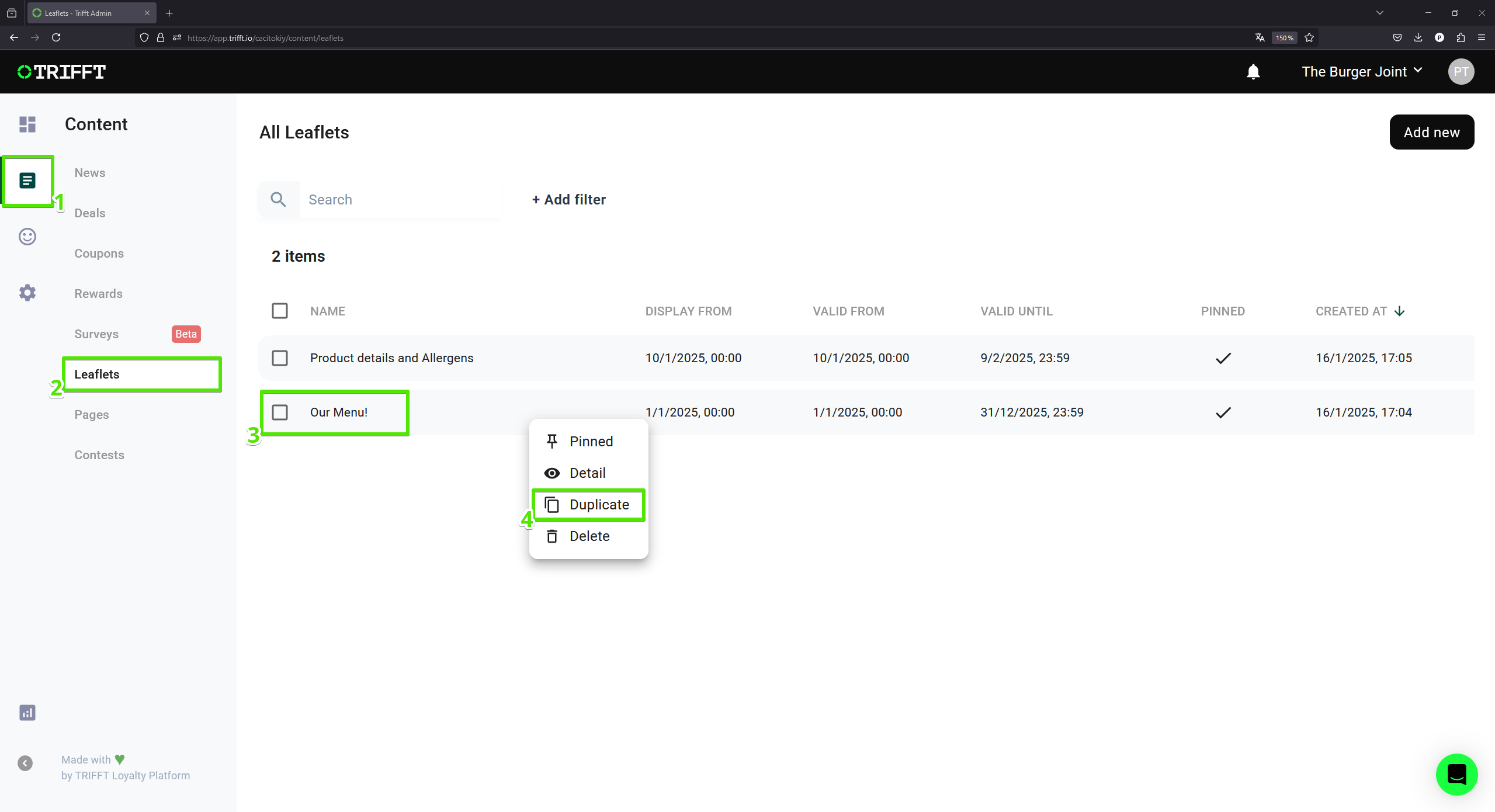
Duplicating a leaflet
Editing a Leaflet
This will guide you how to make modifications to an existing Leaflet, such as extending validity, updating the preview, or changing its content, etc.
- Navigate to the Content, select Leaflets and click on the Leaflet you want to edit.
- The
Leaflet overview (1)tab will open. - In the top-right corner, click on
Edit (2).

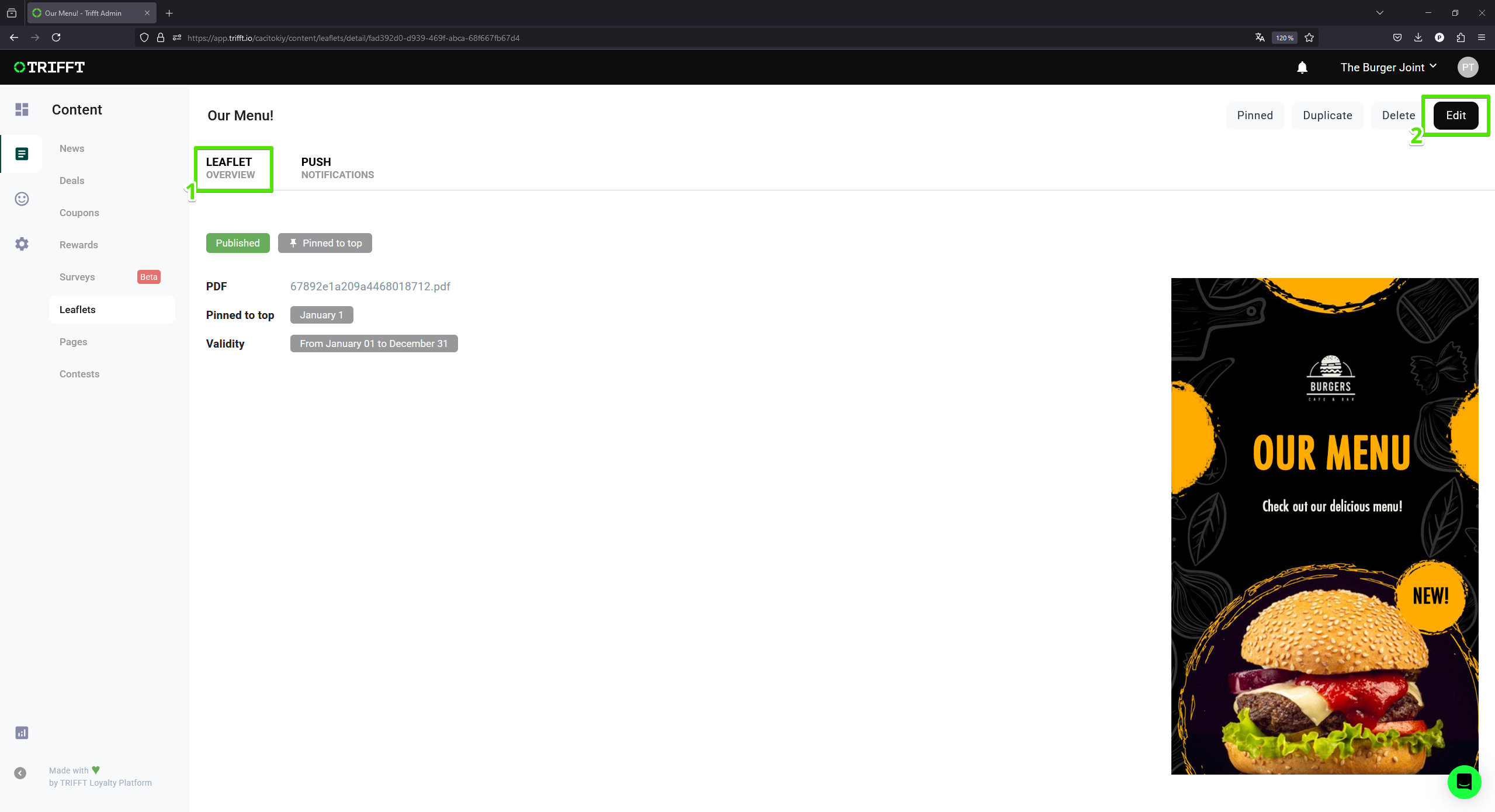
Leaflet overview tab
- Make the necessary adjustments. You can change anything you want (name, preview, PDF, schedule or visibility for segments).
- Once you are done, just click
Save (3)in the top-right corner to apply the changes.

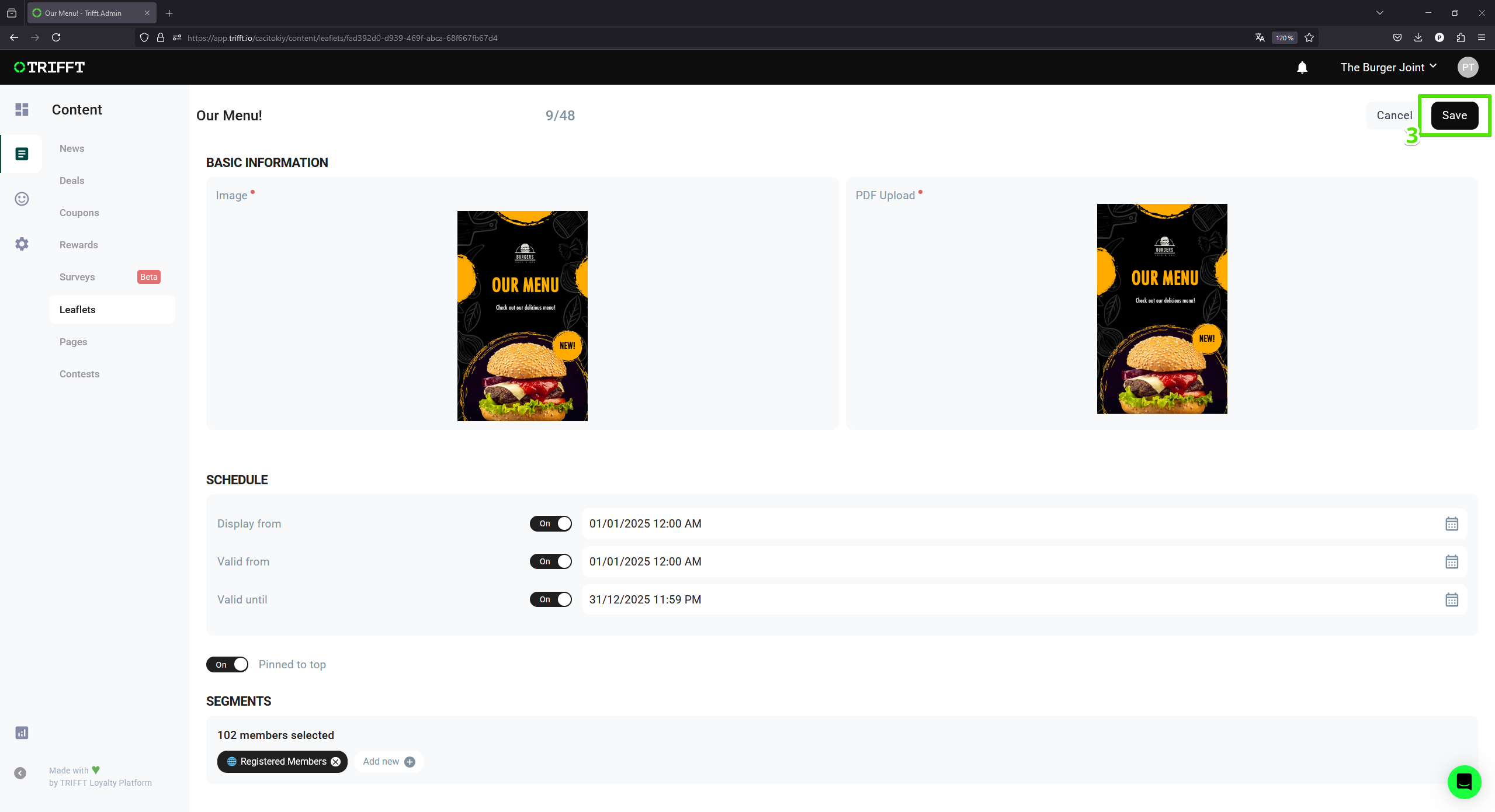
Make the necessary adjustments and Save
Sending Push Notifications
Push notifications can be sent to notify users about new or updated Leaflets.
- Navigate to the Content, select Leaflets and click on the desired Leaflet.
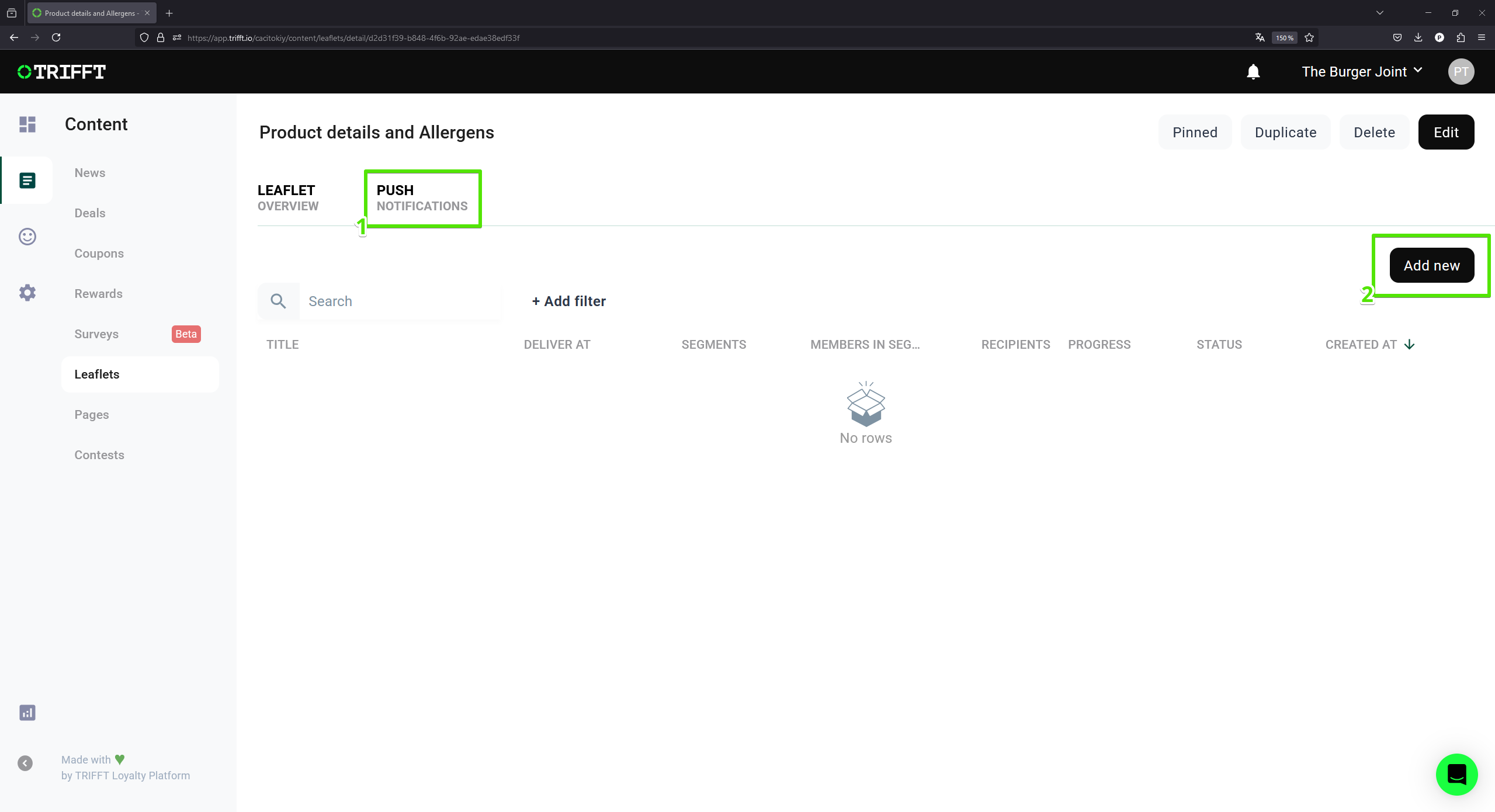
- The Leaflet overview tab will open. Click on
Push notifications (1)tab. - You can see a list of all push notifications attached to this leaflet. Click on
Add new (2)and configure the notification settings, including timing, appearance, and linking options. - For more details, refer to the Push Notifications guide.

Leaflets - Push notifications tab
Updated 13 days ago