Adding Coupon List to Klaviyo Emails
Welcome to the guide for adding TRIFFT-powered coupon lists directly into your Klaviyo emails! This guide will show you how to easily integrate personalized coupon offers for your members, using reusable content blocks or custom HTML within Klaviyo.

What You Will Learn
In this article, you'll learn how to:
- Incorporate current member-specific coupon offers into your Klaviyo emails.
- Understand how TRIFFT syncs coupon information to Klaviyo using Custom Properties.
- Set up a reusable TRIFFT Coupons List content block or add the functionality directly via an HTML block.
- Customize the design and behavior of your coupon list in emails.
How It Works
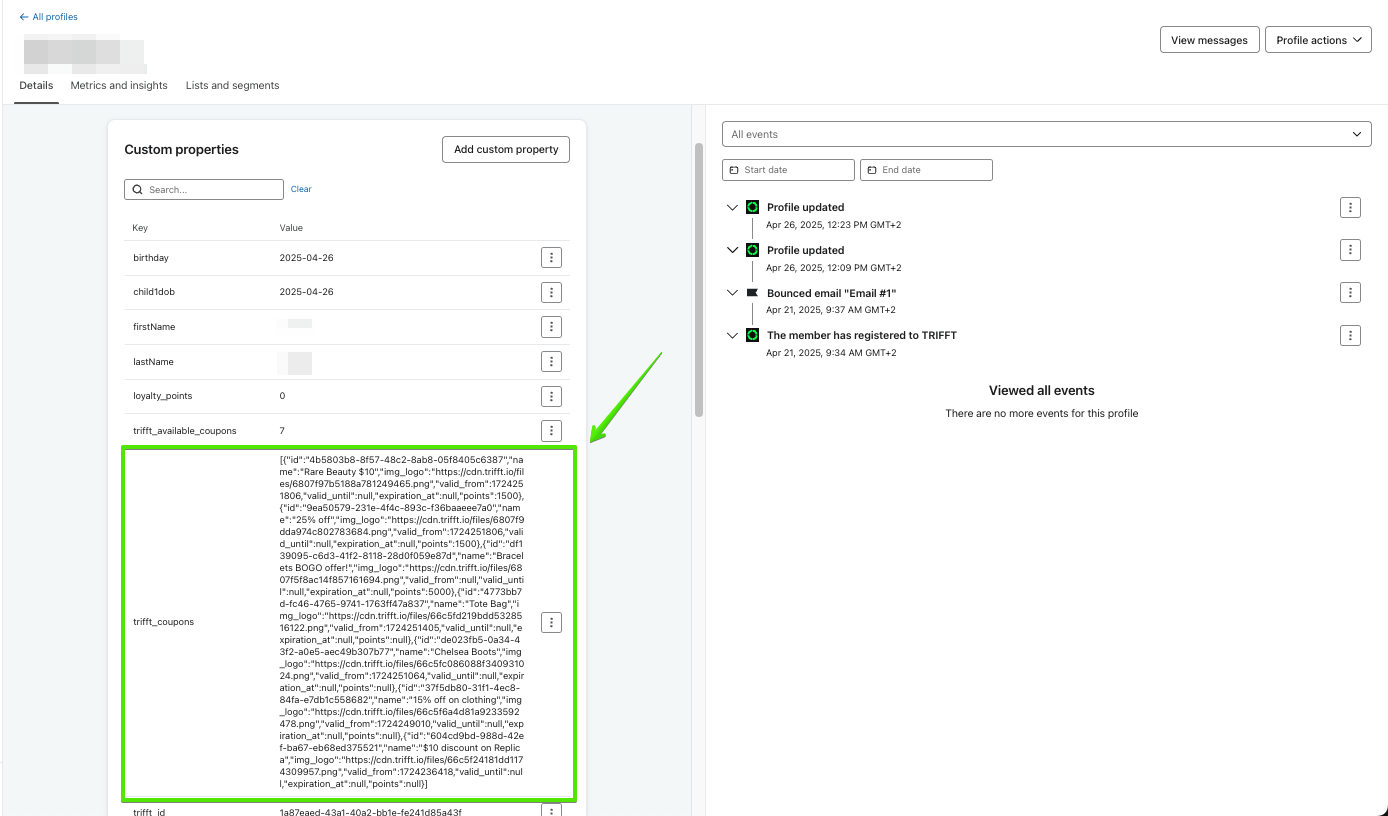
When you integrate TRIFFT with Klaviyo, a list of each member’s active coupons is automatically synced to their Klaviyo profile using Custom Properties.
You can learn more about creating and managing Klaviyo Custom Properties here.
Each coupon property contains all the information needed to render the coupon in the email, including:
- Coupon Name
- Coupon Image URL
- Coupon Validity and
- Points required to activate the coupon

Example of formatted JSON structure:
[ { "id":"4b5803b8-8f57-48c2-8ab8-05f8405c6387", "name":"Rare Beauty $10", "img_logo":"https://cdn.trifft.io/files/6807f97b5188a781249465.png", "valid_from":1724251806, "valid_until":null, "expiration_at":null, "points":1500 }, { "id":"9ea50579-231e-4f4c-893c-f36baaeee7a0", ... } ]
Adding Coupons List to Your Emails
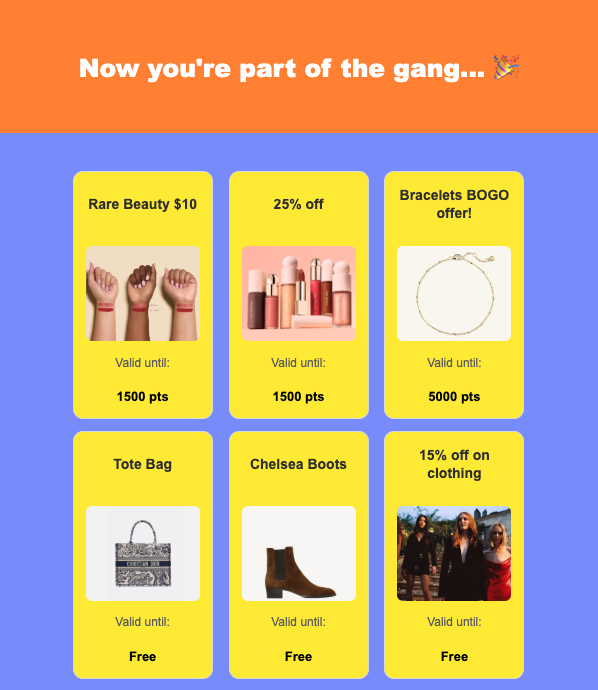
You can use TRIFFT’s ready-made email templates or create your own reusable content blocks in Klaviyo to display coupon lists dynamically.
There are two main approaches:
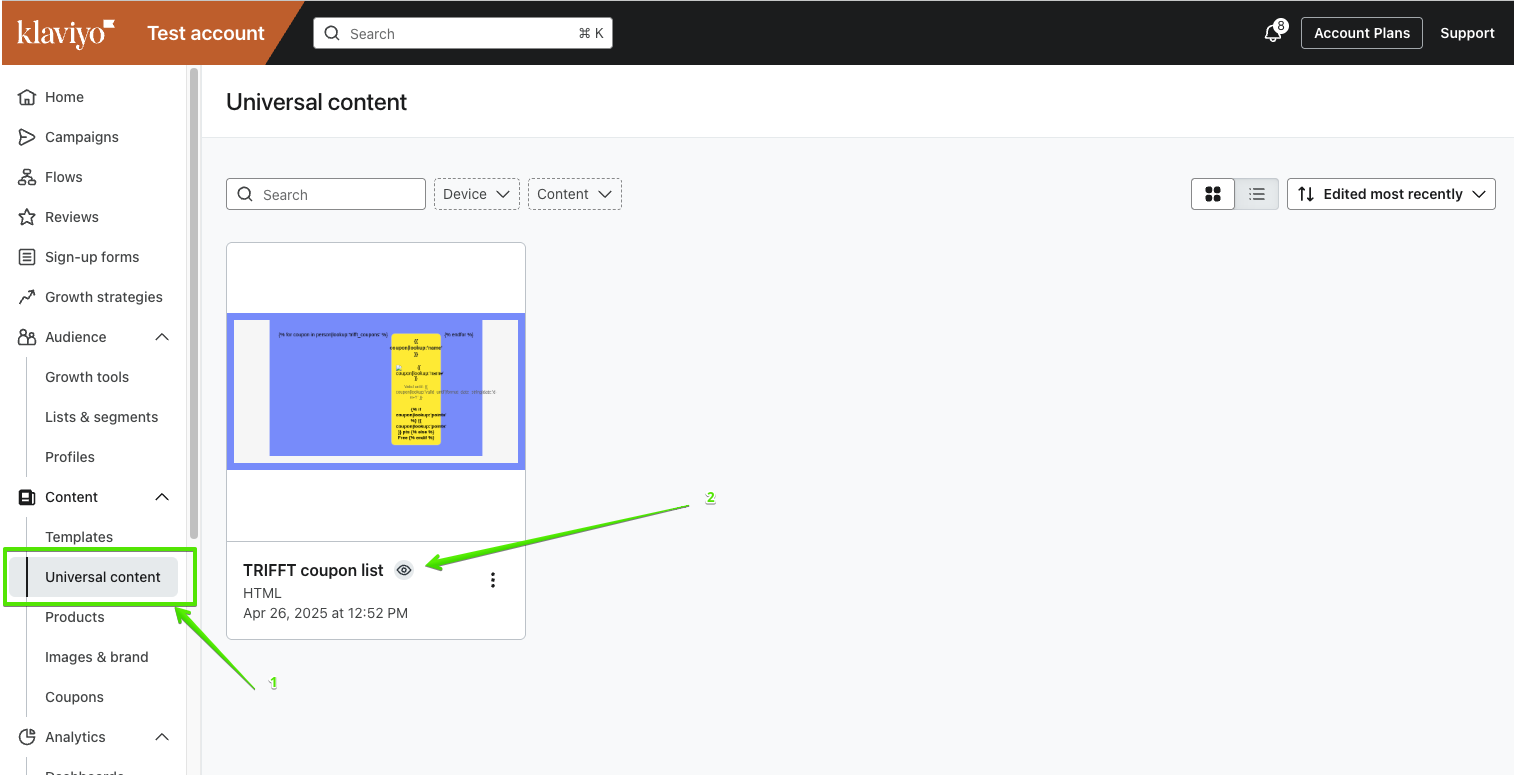
1. Using TRIFFT Templates and Reusable Content Blocks
TRIFFT provides pre-built email templates designed for Klaviyo. You can turn these into Reusable Content Blocks for easy inclusion in your email campaigns.
Learn more about creating reusable content blocks from templates here.
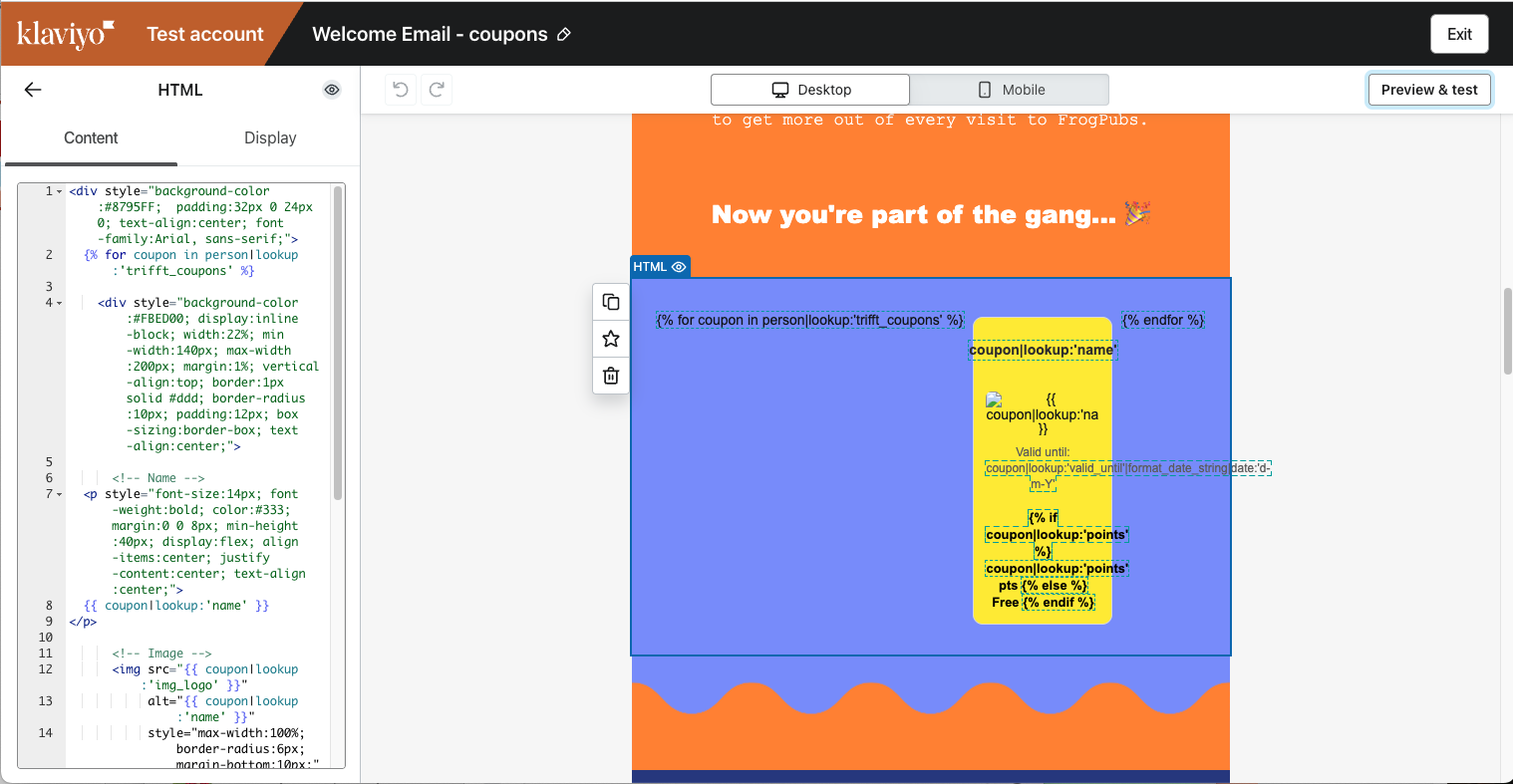
2. Manually Adding an HTML Block
Alternatively, you can directly insert the TRIFFT Coupons List into your email by pasting provided HTML into an HTML Block within your Klaviyo template.
This method is more flexible if you want to heavily customize the visual appearance.

Standard code that renders coupons:
<div style="background-color:#8795FF; padding:32px 0 24px 0; text-align:center; font-family:Arial, sans-serif;"> {% for coupon in person|lookup:'trifft_coupons' %} <div style="background-color:#FBED00; display:inline-block; width:22%; min-width:140px; max-width:200px; margin:1%; vertical-align:top; border:1px solid #ddd; border-radius:10px; padding:12px; box-sizing:border-box; text-align:center;"> <!-- Name --> <p style="font-size:14px; font-weight:bold; color:#333; margin:0 0 8px; min-height:40px; display:flex; align-items:center; justify-content:center; text-align:center;"> {{ coupon|lookup:'name' }} </p> <!-- Image --> <img src="{{ coupon|lookup:'img_logo' }}" alt="{{ coupon|lookup:'name' }}" style="max-width:100%; border-radius:6px; margin-bottom:10px;"> <!-- Valid Until --> <p style="font-size:12px; color:#666; margin:0 0 6px;"> Valid until: {{ coupon|lookup:'valid_until'|format_date_string|date:'d-m-Y' }} </p> <!-- Points / Free --> <p style="font-size:13px; font-weight:bold; color:#000; margin:0;"> {% if coupon|lookup:'points' %} {{ coupon|lookup:'points' }} pts {% else %} Free {% endif %} </p> </div> {% endfor %} </div>
Important Notes
Callout:
🛎️ The list of coupons for each member is updated every time an event is shared from TRIFFT to Klaviyo.
Events include (but are not limited to):
- Coupon is used
- Profile update
- Transaction completion
Advanced Customization Options
-
Fully Editable Layouts:
Advanced users can take the provided HTML structure as a starting point and fully customize layouts, designs, and coupon presentation based on their needs. -
Automatic Collapse for Empty Lists:
Don't forget to set up a rule on the HTML block to automatically collapse the block if no coupons are present:
Summary
By embedding the TRIFFT Coupons List into your Klaviyo emails, you can dynamically show personalized offers, improving engagement and driving higher conversion rates — all while keeping your email design clean and flexible.
Updated 16 days ago