How do I create a profile page?
In Content Cockpit, Setting up a profile page is a two-step process involving:
- Setting up the "Mobile app" channel under Settings > Channels
- Setting up Profile within Mobile app channel.

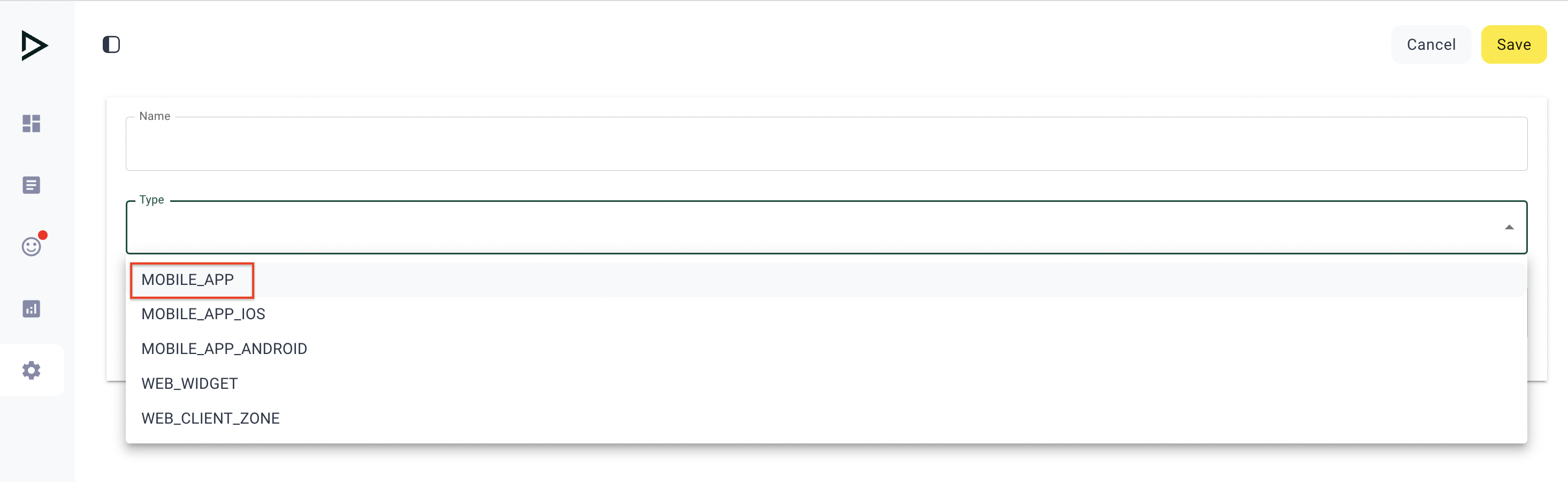
Step 1: Mobile_app

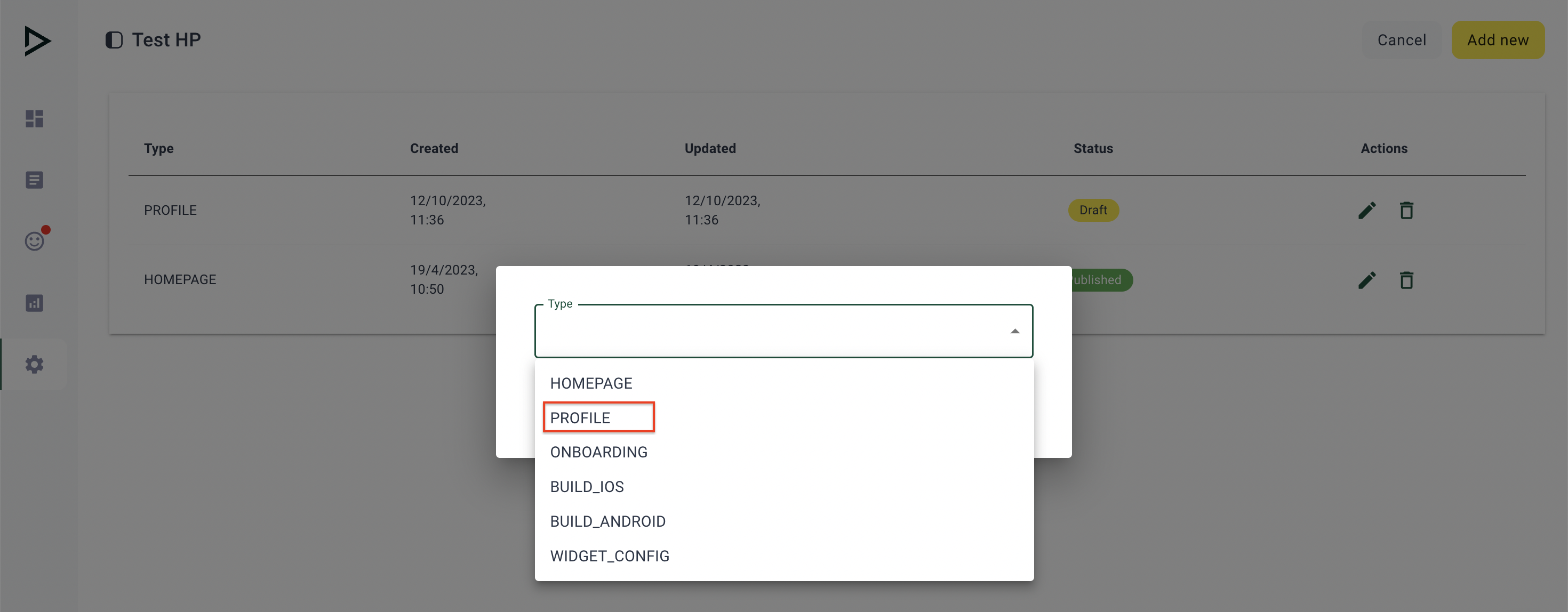
Step 2: Profile
How do I create a new profile page or update the existing profile page?
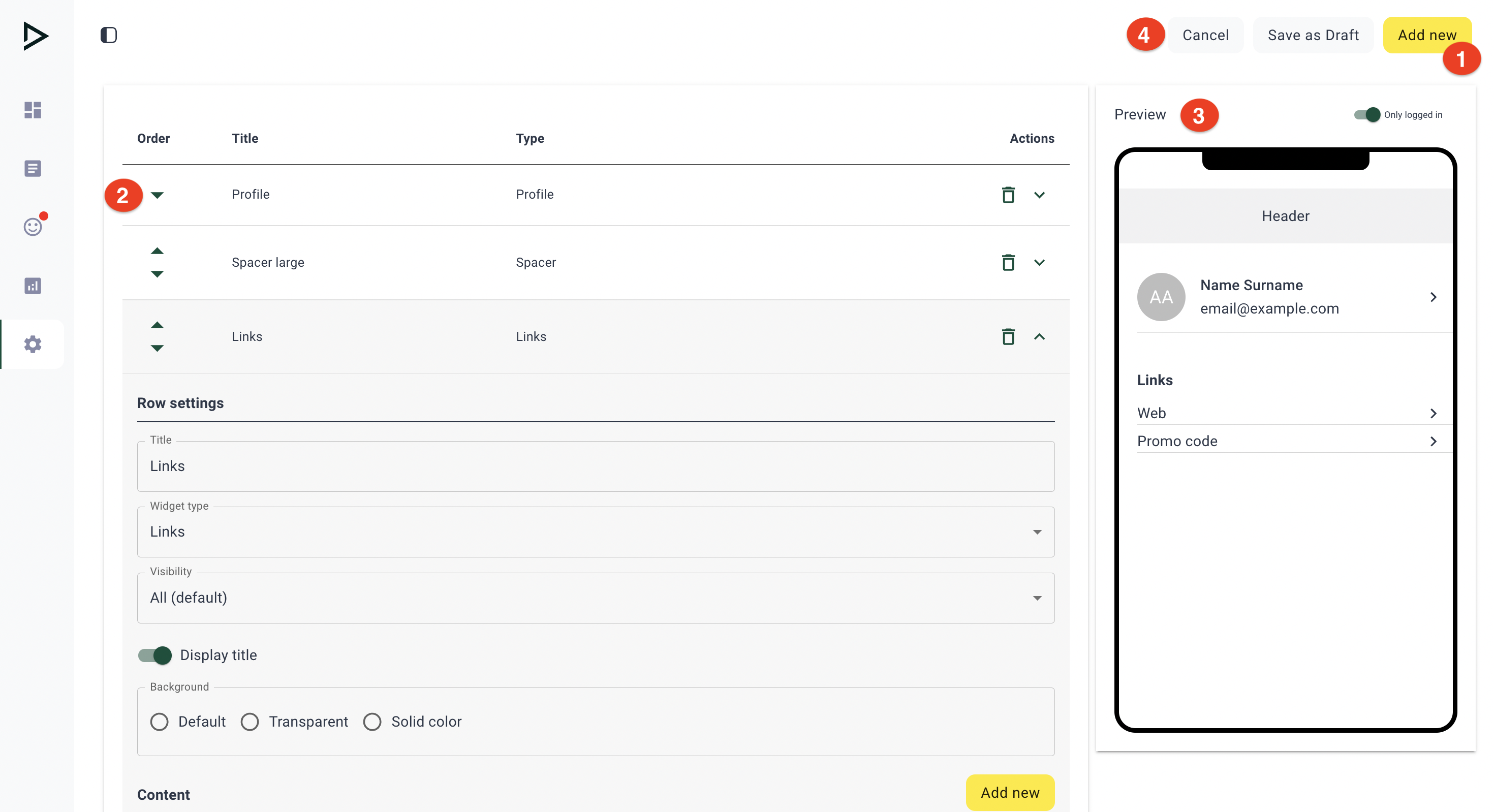
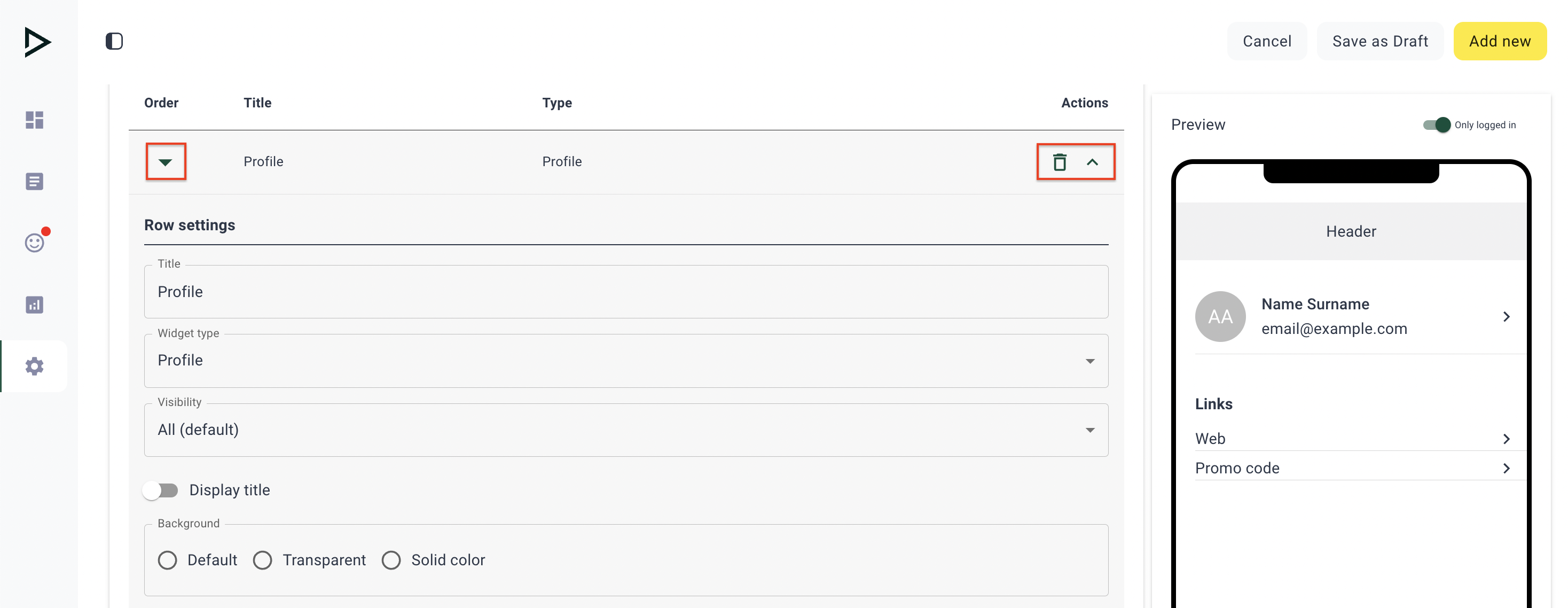
- Click the Add new button to add a widget to a profile page.
- Widgets are listed in the order in which they appear on the profile page.
- Live preview illustrates how the profile page will look in the mobile app when published.
- After creating or updating the profile page, you can Cancel, Save or Publish the result (Cancel - any changes since the last save will be lost, Save - saves changes, Publish - will cause changes to be visible to the mobile app users. (Note: changes need to be saved before they can be published)

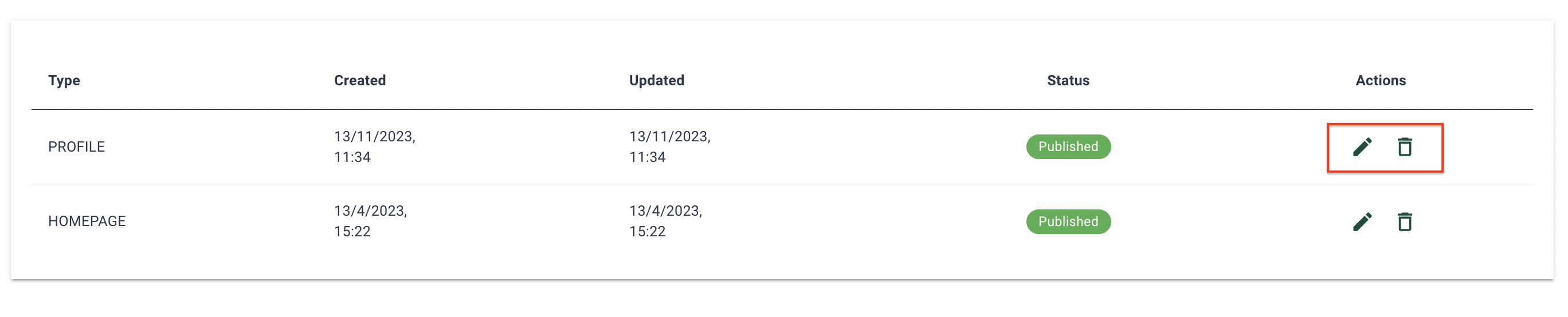
If you've already created a profile page, you can edit it by clicking the pencil icon (or delete it by clicking the trash icon).

Profile page elements: Rows and Widgets
The profile is divided into individual 'Rows.' The first row begins right after the top 'status bar' of the app, and the last row is the final visible content on the profile page, excluding the bottom icon bar.
Rows span the entire width of the screen and vary in height. There are no vertical gaps between rows; visual separation can be achieved with 'Spacer' widgets.
Each row serves as a container for one or more 'Widgets,' each representing a specific element with a defined purpose, function, general appearance, and both functional and visual settings.
You can preview examples of all available widgets in our guide.
Editing profile page elements
- Up and Down arrows: Change the order of Rows
- Bin icon: Delete Row
- Expand icon: Expand settings for a particular Row

Row settings
Each row and each widget has its own set of settings. The most common ones include:
Title is shown both on the list in Content Cockpit and (optionally) as a Row title on the profile page
Widget type: selects a widget that you wish to add to a profile page
Display title: allows you to display the title text on the profile page
Background: selects the color for the whole ROW background. Note: Most widgets allow you to select the widget background color. Be aware that while ROW always represents a full-width rectangle, widgets may have margins or take up only a portion of the row.
Updated 3 days ago